 Avete necessità di pubblicare filmati FLV sul vostro sito / blog ma vorreste avere la possibilità di modificare l’interfaccia del player o aggiungervi funzionalità? Nessun problema! Grazie a Flowplayer, un piccolo e leggero player FLV a codice aperto ricco di funzionalità, potrete personalizzare tutto quello che vorrete grazie alla possibilità di accedere alle API tramite JavaScript o, addirittura, tramite altri filmati in Flash.
Avete necessità di pubblicare filmati FLV sul vostro sito / blog ma vorreste avere la possibilità di modificare l’interfaccia del player o aggiungervi funzionalità? Nessun problema! Grazie a Flowplayer, un piccolo e leggero player FLV a codice aperto ricco di funzionalità, potrete personalizzare tutto quello che vorrete grazie alla possibilità di accedere alle API tramite JavaScript o, addirittura, tramite altri filmati in Flash.
Se questo non dovesse bastarvi sappiate che Flowplayer supporta anche la possibilità di inserire messaggi pubblicitari all’interno della playlist e, ovviamente, link http; per ulteriori informazioni su Flowplayer o per howto sul suo setup e sulla codifica dei filmati in FLV vi rimandiamo al sito ufficiale del progetto.
Grazie all'utilizzo della tecnologia Flash tutti gli utenti possono accedere ai contenuti multimediali in maniera facile e veloce, basta che abbiano installato sul loro computer il Flash Player. L'utilizzo delle skin permette di modificare l'aspetto del lettore in qualsiasi momento. Il programma è semplice da utilizzare e dispone di un'interfaccia intuitiva.
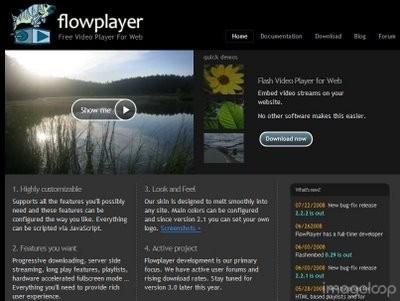
Sia il player, sia la libreria javascript sono contenute nel pacchetto d’istallazione di Flowplayer che possiamo scaricare qui. Sul sito di Flowplayer troveremo tre possibili download, e tre possibili licenze, a seconda dell’uso che abbiamo in mente per il player (per un utilizzo commerciale, flowplayer è a pagamento).
L’installazione base del player prevede tre step.
Innanzitutto è necessario includere lo script nella pagina:
<script type="text/javascript" src="flowplayer-3.0.0-rc3.min.js"></script>
Quindi è necessario impostare l’elmento della pagina html che verrà sostituito con il player. Il funzionamento dello script ci permette di specificare semplicemente un link diretto al file FLV al quale, perchè javascript e il DOM funzionino, è necessario assegnare un ID. Chiaramente, lo stile (nel quale in particolare vengono specificate le dimensione del player) può essere assegnato anche con un css esterno.
<a href="video.flv"
style="display:block;width:400px;height:300px"
id="player">
</a>
A questo punto richiamiamo la funzione javascript flowplayer, specificando due parametri: l’ID del link da sotituire, ed il nome del file swf da utilizzare come player:
<script>
flowplayer("player", "flowplayer-3.0.0-rc3.swf");
</script>
Questo è quanto, se è tutto corretto e javascript è attivato, il player dovrebbe funzionare a dovere, proprio come si vede nella demo.
Quella che abbiamo appena visto insieme è l'implementazione minima di Flowplayer (come è documentata anche sul sito di FP)
fonte: Daniele Rollo










Se ti è piaciuto l'articolo , iscriviti al feed cliccando sull'immagine sottostante per tenerti sempre aggiornato sui nuovi contenuti del blog:



![Dota Reborn update: risolto grave driver Linux [Changelog]](https://m2.paperblog.com/i/289/2891848/dota-2-reborn-update-risolto-grave-bug-per-dr-L-AwIGUZ-175x130.jpeg)




