
Dare un tocco di classe al form nella sezione contatti del nostro sito può rivelarsi decisivo nel finalizzare un lavoro ben fatto: MooTools ci viene incontro con quest’effetto sliding applicato alle etichette dei campi del form. Clickando nelle aree specifiche per l’immissione dei dati richiesti, le etichette inscritte nei campi slitteranno verso sinistra, vivacizzando il form e la pagina.
Iniziamo scaricando il file javascript di MooTools necessario, a questo link, oppure effettuate il download del pacchetto al termine di questo articolo. Salviamolo nella directory principale del sito e richiamiamolo nell’<head> del nostro file index col seguente html:
E procediamo col Css, sempre all’interno del tag <head>:
Ora è il turno del javascript, ancora all’interno dell’<head>:
Terminiamo il progetto con l’inserimento dell’html necessario nel <body> dell’index:
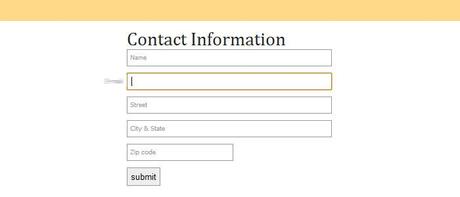
Form con etichette animate in MooTools
Click nei campi per attivare lo slide delle etichette
Contact Information
Name E–mail Street City & State Zip code
Chiaramente il form per funzionare correttamente deve essere integrato con il giusto codice php, e per questo vi rimandiamo al nostro specifico tutorial.

Alla prossima!







