Nell´articolo di oggi vi mostro come realizzare un grafico in jQuery con effetto bounce con poche righe di jQuery.

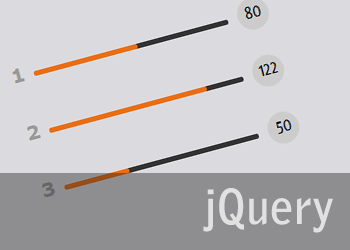
RISULTATO FINALE
Ketek - Grafico Bounce
Per realizzare un effetto del genere dovere solo includere nella vostra pagina la libreria jQuery, il plug-in per gli effetti di easing e le parti di codice che analizzeremo tra poco.
Scarichiamo dunque le librerie e includiamole nell´header della nostra pagina:
<script type="text/javascript" src="js/jquery.easing.1.3.js"></script><script type="text/javascript" src="http://code.jquery.com/jquery-latest.pack.js"></script>
HTML
Ben poco da dire riguardo i codici HTML e CSS che si occuperanno semplicemente di strutturare e abbellire il nostro grafico.
<div id="stat"><div class="item" id="item1"><h3>Item 1</h3><div class="barra"><div class="avanzamento"></div></div><div class="val">80</div></div><div class="item" id="item2"><h3>Item 2</h3><div class="barra"><div class="avanzamento"></div></div><div class="val">122</div></div></div>
CSS
#stat{width:400px;height:330px;background-color:#dbdbdf;border:1px solid #999;padding-top:20px;}.item{width:400px;float:left;margin-left:20px;}.item h3{color:#999;float:left;}.barra{float:left;width:200px;height:5px;margin-left:10px;background-color:#333;-moz-border-radius:5px;-webkit-border-radius:5px;margin-top:30px;}.val{width:30px;height:24px;float:left;margin-left:10px;background-color:#CCC;border:1px solid #CCC;-moz-border-radius:20px;-webkit-border-radius:20px;text-align:center;margin-top:15px;padding-top:3px;padding-bottom:3px;}.val:hover{background-color:#ea6f14;border-color:#ea6f14;}.avanzamento{position:relative;height:5px;width:0;border:none;background-color:#ea6f14;-moz-border-radius:5px;-webkit-border-radius:5px;margin-left:-1px;}
jQUERY
Eccoci al succo della questione, il codice jQuery, quello che si occuperà della gestione dei valori del grafico e degli effetti:
window.onload = function (){ // lo script si avvierà solo dopo il caricamento della paginavar myArray = [] ; // array che conterrà i valori del graficovar userList = $(´#stat´);var value_barra = $(´.barra´).width()+1; // larghezza della barra di avanzamentovar value;// estraggo nell´array i valori di tutti gli itemuserList.children(´.item´).each(function() {value = $(this).children(´.val´).text();myArray.push(value); // inserisco il valore nell´array});// estraggo il valore più altovar max_value = Math.max.apply( Math, myArray );var x = 0;var i = 1;$.each(myArray, function(m,v) {// max_value : value_barra = v : xx = (v*value_barra)/max_value;// animo il grafico con l´effetto bounce easeOutBounce$(´#item´+i+´ .avanzamento´).stop(true,true).animate({´width´ : x},2000,´easeOutBounce´);i++;});};





![Come acquistare prodotto Amazon minor prezzo! [Guida]](https://m2.paperblog.com/i/288/2882378/come-acquistare-un-prodotto-su-amazon-al-mino-L-l7i3wY-175x130.png)
