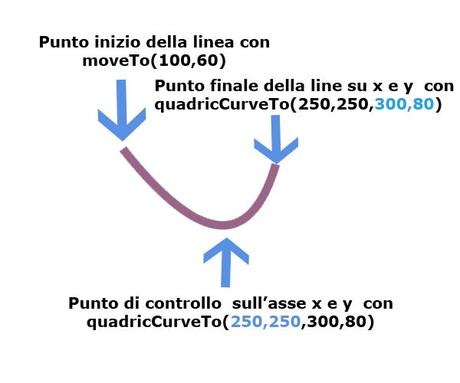
In html5 utilizzando sempre il tag canvas possiamo disegnare delle curve con il metodo quadraticCurveTo(puntocontrollox, puntocontrolloy, finex, finey);
Questo metodo include 4 parametri che indicano i punti di controllo sulle coordinate x ed y e le coordinare per il punto di destinazione della linea.
Vediamo un esempio pratico del suo utilizzo qui di seguito:
<!DOCTYPE HTML>
<html>
<head><title>Curva</title>
</head>
<body>
<canvas id="curva" width="600" height="300">
</canvas>
<script>
var canvas = document.getElementById("curva");
var context = canvas.getContext("2d");
var controlloX = 250; //spostamento in orizzontale
var controlloY = 250; //spostamento in verticale.
var fineX = 300;// spostamento in orizzontale
var fineY = 80;// spostamento in verticale
context.moveTo(100, 60);//punto di inizio posizionato all'interno del canvas
context.quadraticCurveTo(controlloX, controlloY, fineX, fineY);
context.lineWidth = 12;//spessore linea
context.strokeStyle = "996688"; // colore linea
context.stroke();//visualizza disegno
</script>
</body>
</html>
Le variabili controllox e controlloy spostano la curva in base all’asse x e y, mentre finex e finey gestiscono lo spostamento nel punto finale di destinazione della linea, sempre sull’asse x e y.
Variando questi valori possiamo modificare la curvatura della linea e la sua lunghezza.
Qui di seguiti troviamo la visualizzazione della curva ottenuta con lo script, inoltre, è possibile scaricare il file in html dell’esempio in fondo alla pagina.

Una volta impostato il metodo quadraticCurveTo(), definiamo le proprietà di questa curva che sono definite con lineWidth() per lo spessore della linea, stokeStyle() per il colore ed infine stroke() per visualizzare sulla pagina web il disegno.
Una cosa da ricordare che nel tag canvas sono impostati con width e height le dimensioni del canvas, cioè lo spazio disponibile su cui disegnare.
Per il prossimo articolo verrà trattato come argomento le curve di Bezier.
Per il download dell’esempio clicca prima su uno dei pulsanti per la condivisione. Il link verrà mostrato in automatico dopo aver compiuto questa operazione.
download quadraticcurveLink a questo articolo!Html5 e canvas: Come disegnare le curve con quadraticCurveTo" readonly="readonly" type="text" style="width: 100%;" onclick="javascript:this.select()" /> Category: Canvas e html5





![Come acquistare prodotto Amazon minor prezzo! [Guida]](https://m2.paperblog.com/i/288/2882378/come-acquistare-un-prodotto-su-amazon-al-mino-L-l7i3wY-175x130.png)
