ScrollTop è una funzione jQuery che ritorna il valore della coordinata Y rispetto allo scrolling della pagina: scorrendo la pagina verso il basso o verso l’alto il valore aumenterà o diminuirà.
Nello script che ho realizzato è possibile notare come scorrendo la pagina compariranno diversi paragrafi: la funzione scrollTop è essenziale in quanto la parte centrale dello script girà intorno a questa condizione:
“ Se lo scroll è TOT allora fai comparire questo elemento ”
Applicazione di scrollTop - DEMO
Lo script è semplicissimo, l’unica cosa da capire solo i valori delle condizioni e cioè:
if ($(window).scrollTop() > (height/2))
e
if ($(window).scrollTop() > (height + height/2))
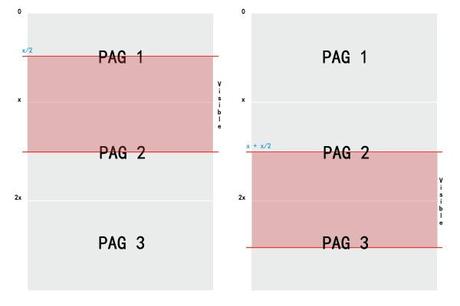
La pagina è divisa in tre schede alte rispettivamente quanto l’altezza della nostra finestra (x). Nel mio caso 860px.
Il secondo paragrafo dovrà comparire quando l’utente visualizzerà metà della seconda scheda (e quindi ancora metà della prima): quindi 430px (x/2). Non avviamo l’animazione a 860 (x) o prima di 430 perché vogliamo essere sicuri che l’utente sia proprio sul paragrafo mentre questo compare.
Per quanto riguarda il terzo paragrafo, il ragionamento è lo stesso solo che il valore condizionale sarà x + x/2, il momento in cui staremo visualizzando metà della seconda scheda e metà della terza.

Passiamo al codice!
HTML
<div id="tab1" class="tab"><p class="paragraph one">Lorem ipsum dolor sit amet, consectetur adipiscing elit.Donec ultricies neque a erat sollicitudin interdum.Etiam ullamcorper libero quis arcu consectetur hendrerit.Fusce accumsan tempus erat at condimentum.Vestibulum vel facilisis neque. Sed ligula nulla,bibendum imperdiet adipiscing quis, tincidunt a lorem.Nulla id tellus sed lectus venenatis condimentum.Cras vel quam dolor, non iaculis massa.Nam quis ligula quis est blandit vehicula.Mauris lobortis ultrices gravida.Sed tempus tellus atdolor tincidunt vel porttitor sem tincidunt.</p></div><div id="tab2" class="tab"><p class="paragraph two">Lorem ipsum dolor sit amet, consectetur adipiscing elit.Donec ultricies neque a erat sollicitudin interdum.Etiam ullamcorper libero quis arcu consectetur hendrerit.Fusce accumsan tempus erat at condimentum.Vestibulum vel facilisis neque. Sed ligula nulla,bibendum imperdiet adipiscing quis, tincidunt a lorem.Nulla id tellus sed lectus venenatis condimentum.Cras vel quam dolor, non iaculis massa.Nam quis ligula quis est blandit vehicula.Mauris lobortis ultrices gravida.Sed tempus tellus atdolor tincidunt vel porttitor sem tincidunt.</p></div><div id="tab3" class="tab"><p class="paragraph three">Lorem ipsum dolor sit amet, consectetur adipiscing elit.Donec ultricies neque a erat sollicitudin interdum.Etiam ullamcorper libero quis arcu consectetur hendrerit.Fusce accumsan tempus erat at condimentum.Vestibulum vel facilisis neque. Sed ligula nulla,bibendum imperdiet adipiscing quis, tincidunt a lorem.Nulla id tellus sed lectus venenatis condimentum.Cras vel quam dolor, non iaculis massa.Nam quis ligula quis est blandit vehicula.Mauris lobortis ultrices gravida.Sed tempus tellus atdolor tincidunt vel porttitor sem tincidunt.</p></div>
CSS
.tab{position: relative;float:left;margin:0;padding:0;}.paragraph{width:500px;height:377px;margin-left:auto;margin-right:auto;font-size: 25px;}.two,.three{opacity: 0.1;}
jQUERY
$(document).ready(function(){// definisco dimensionivar width = $(window).width();var height = $(window).height();$('.tab').width(width);$('.tab').height(height);$(window).scroll(function(){if ($(window).scrollTop() > (height/2)){$('.paragraph.two').animate({opacity:1},2000);}if ($(window).scrollTop() > (height + height/2)){$('.paragraph.three').animate({opacity:1},2000);}});});





![Come acquistare prodotto Amazon minor prezzo! [Guida]](https://m2.paperblog.com/i/288/2882378/come-acquistare-un-prodotto-su-amazon-al-mino-L-l7i3wY-175x130.png)
