
Chrome e’ il secondo browser piu’ usato da sviluppatori e web designer, avendo superato IE ed essendo subito dietro a Firefox. La caratteristica principale di Chrome e’ la sua velocita’ che piace molto a chi deve testare nuove linee di codice o layout di pagine web. Molto ricco di estensioni utili sia a sviluppatori che a designer del web, rende il passaggio da Firefox quasi indolore. In questo articolo abbiamo raccolto alcune estensioni di Chrome che possono venirvi utili per la vostra progettazione.
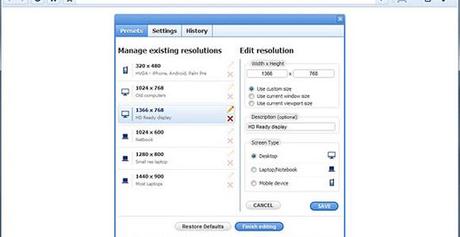
Ridimensiona la dimensione del browser per emulare le diverse risoluzioni.

Strumento che permette di salvare le sessioni aperte e riaprirle anche su un altro computer.

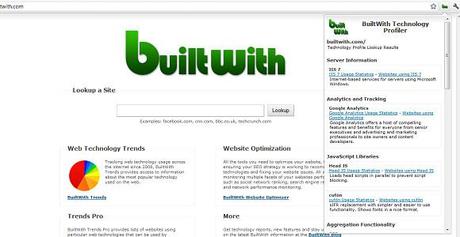
BuiltWith Technology Profiler
Strumento per il server information e per scoprire le tecnologie usate in una determinata pagina web.

Font editor
Testare i diversi font in una pagina web non e’ mai stato cosi’ semplice.

Html validator
Validatore codice Html.

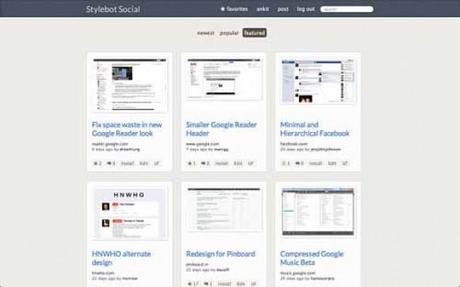
Stylebot
Permette di manipolare attraverso i CSS l’aspetto di un sito web.

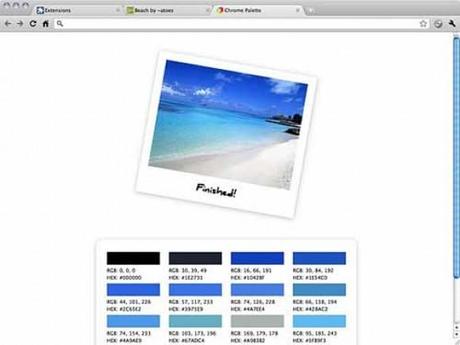
Palette per Chrome
Permette di creare da un’immagini la tavolozza dei colori utilizzati.

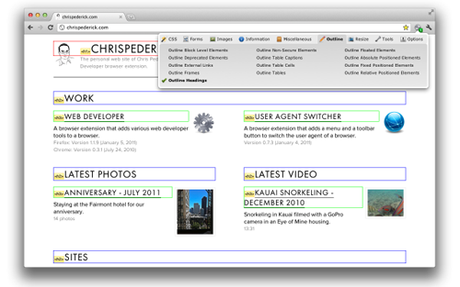
Web developer
Aggiunge una barra di strumenti utili allo sviluppo di pagine web.

Io le uso tutte, provate queste estensioni e ditemi la vostra opinione!







