La mappatura delle immagini per un web designer e’ un’azione quotidiana.
Quindi iniziamo subito a rinfrescare la nostra memoria per gli strumenti da usare in Photoshop per la mattura delle immagini.
Apriamo la nostra foto su PS.

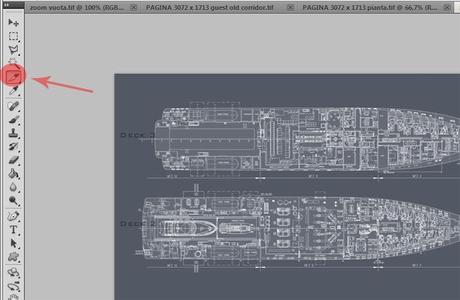
Adesso selezioniamo sulla barre degli strumenti di Photoshop lo strumento sezione

Una volta selezionato lo strumeto sezione, selezioniamo l’area della foto che dobbiamo mappare.

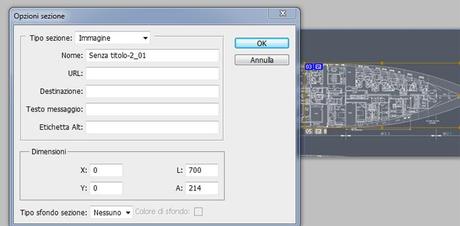
Andiamo dentro l’area bordata e clicchiamo il tasto destro del mouse, si apre un menu’ e selezioniamo modifica opzioni sezioni… e compiliamo il form che ci si presenta.


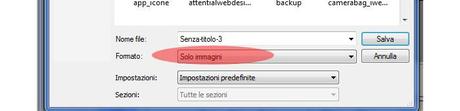
Concentriamoci, solo per adesso, sul file .html. Apriamolo con un editor di testo qualsiasi o con Dreamweaver. Saremo di fronte a un codice di questo genere:
Senza titolo-1 //questo e' la sezione mappata da noi, chiamata per comodita' prova_mappatura
A questo punto abbiamo la nostra immagine mappata in codice Html, bisogna inserire un header e un footer e con un file css avremo una propria pagina web. L’unica cosa che manca e’ il link di arrivo quando si clicca sulla porzione di immagine mappata. Ecco il codice:
Prima
r.it/photoshop/mappare-una-immagine-con-photoshop/immagini/prova_mappatura.jpg" alt="" width="261" height="108" />
Fatto questo, se lanciamo il nostro file, vedremo che nella parte mappata il cursore del mouse cambia forma e cliccandoci sopra ci inrong>.
Hai provato il nostro sistema? Ne conosci altri per mappare un’immagine? Segnalaceli!







