
Quello di oggi è un tutorial in cui spiegherò come realizzare un menu responsive che sfrutta le animazioni css3.
DEMODOWNLOADHTML
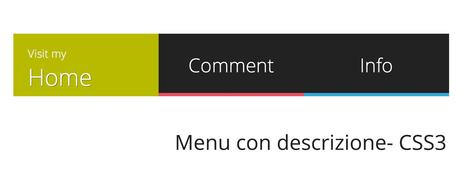
La struttura non presenta grandi particolarità, si tratta di una lista di item.
Gli item sono appunto i tre bottoni (home, comments e info) che contengono due elementi:
- Default: è la parte del bottone che vediamo normalmente;
- Hover: è la parte che vediamo quando il cursore finisce sul bottone
<ul> <li id="item1" class="item"> <a href="#"> <div class="default"> <label>Home</label> </div> <div class="hover"> <label>Visit my<br /> <span>Home</span></label> </div> </a> </li> <li id="item2" class="item"> <a href="#"> <div class="default"> <label>Comment</label> </div> <div class="hover"> <label>Write a<br /> <span>Comment</span></label> </div> </a> </li> <li id="item3" class="item"> <a href="#"> <div class="default"> <label>Info</label> </div> <div class="hover"> <label>Read<br /> <span>About us</span></label> </div> </a> </li> </ul>
CSS
Veniamo al CSS, in questa prima parte ho definito lo stile generale del menu e ho disposto i vari elementi.
#menu_cont{
width: 800px;
margin: 50px auto;
height: 115px;
}
#menu_cont ul{
margin: 0;
padding: 0;
list-style: none;
height: 100%;
overflow: hidden;
}
#menu_cont ul li{
width: 33.3%;
height: 100%;
float: left;
background-color: #222;
}
#menu_cont ul li a{
display: block;
height: 100%;
position: relative;
text-decoration: none;
color: white;
text-align: center;
}
#menu_cont .default{
display: block;
height: 100%;
position: absolute;
width: 100%;
z-index: 0;
}
#menu_cont .default label{
font-family: 'Open Sans';
font-weight: 100;
line-height: 115px;
font-size: 35px;
cursor: pointer;
display: block;
}
#menu_cont .hover{
height: 106%;
width: 100%;
top: 95%;
position: absolute;
overflow: hidden;
}
#menu_cont .hover label{
text-align: left;
display: block;
width: 100%;
font-family: 'Open Sans';
font-weight: 100;
font-size: 20px;
margin-left: -100%;
margin-top: 23px;
cursor: pointer;
}
#menu_cont .hover label span{
font-size: 43px;
text-shadow: 1px 1px rgba(0,0,0,0.4);
}
#menu_cont .hover i{
display:block;
font-size: 42px;
position: absolute;
right: 11px;
color: #222;
opacity:0.12;
}
#item1 .hover{
background-color: #b8b924;
}
#item2 .hover{
background-color: #e75160;
}
#item3 .hover{
background-color: #39a9d7;
}
In questa seconda parte ho gestito le animazioni gestito le animazioni.
- All’hover sul singolo item l’etichetta scorrerà verso il basso (di 115px) in 1 secondo;
- Hover scorrerà invece verso l’alto (di 109px) in 0.3 secondi;
- La descrizione del pulsante (“Visit my Home” per intenderci) scorrerà verso sinistra sempre in 0.3 secondi; Inizialmente infatti l'avevo spostata a destra perchè volevo proprio questa animazione di "entrata da sinistra".
Vi faccio notare che per quanto riguarda le animazioni ho dovuto utilizzare i vari attributi (-webkit, -moz. -o) per garantire la compatibilità con i vari browser, il codice è un pò ridondante ma è una soluzione obbligatoria.
.item a:hover .default label{
transition: 1s;
-moz-transition: 1s; /* Old Firefox */
-webkit-transition: 1s; /* Safari & Chrome */
-o-transition: 1s; /* Opera */
transform: translateY(115px);
-moz-transform: translateY(115px); /* Old Firefox */
-webkit-transform: translateY(115px); /* Safari & Chrome */
-o-transform: translateY(115px); /* Opera */
opacity: 0;
}
.item a:hover .hover{
transition: 0.3s ease-in-out;
-moz-transition: 0.3s ease-in-out; /* Old Firefox */
-webkit-transition: 0.3s ease; /* Safari & Chrome */
-o-transition: 0.3s ease-in-out; /* Opera */
transform: translateY(-109px);
-moz-transform: translateY(-109px); /* Old Firefox */
-webkit-transform: translateY(-109px); /* Safari & Chrome */
-o-transform: translateY(-109px); /* Opera */
}
.item a:hover .hover label{
transition: all 0.3s;
-moz-transition: all 0.3s; /* Old Firefox */
-webkit-transition: all 0.3s; /* Safari & Chrome */
-o-transition:all 0.3s; /* Opera */
transform: translateX(110%);
-moz-transform: translateX(110%); /* Old Firefox */
-webkit-transform: translateX(110%); /* Safari & Chrome */
-o-transform: translateX(110%); /* Opera */
}
Infine ho gestito il lato responsive per adattare lo script alle varie risoluzioni.
Ho definito solo due breakpoint, a 800px e a 500px in cui ho regolato dimensioni, grandezza del testo e la traslazione verticale dell’hover che, essendo diminuita l’altezza del menu, ho dovuto far traslare di meno rispetto a prima.
@media all and (max-width:800px){
#menu_cont{
width: 95%;
height: 100px;
}
#menu_cont .default label{
line-height: 100px;
font-size: 25px;
}
#menu_cont .hover label {
font-size: 17px;
}
#menu_cont .hover label span {
font-size: 31px;
}
.item a:hover .hover{
transition: 0.5s ease-in-out;
-moz-transition: 0.5s ease-in-out; /* Old Firefox */
-webkit-transition: 0.5s ease; /* Safari & Chrome */
-o-transition: 0.5s ease-in-out; /* Opera */
transform: translateY(-101px);
-moz-transform: translateY(-101px); /* Old Firefox */
-webkit-transform: translateY(-101px); /* Safari & Chrome */
-o-transform: translateY(-101px); /* Opera */
}
}
@media all and (max-width:500px){
#menu_cont .default label{
font-size: 18px;
}
#menu_cont .hover label {
font-size: 13px;
margin-top: 30px;
}
#menu_cont .hover label span {
font-size: 20px;
}
}
Cosa ne pensi? Lascia un commento :)





![Come acquistare prodotto Amazon minor prezzo! [Guida]](https://m2.paperblog.com/i/288/2882378/come-acquistare-un-prodotto-su-amazon-al-mino-L-l7i3wY-175x130.png)
