
Dopo una “breve” pausa ho deciso di proporvi un menu molto semplice, realizzato in html e che sfrutta un piccolo script in jQuery che permette di visualizzare le informazioni dell’oggetto del menu sul quale siete posizionati.
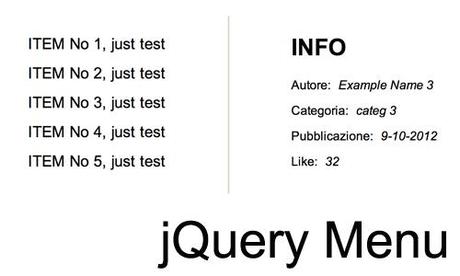
DEMO - Menu con informazioni
I codici HTML e CSS non hanno bisogno di troppe spiegazioni, definiscono un menu molto semplice:
HTML
<div id="conteiner"><div id="list"><ul><li><a href="#">ITEM No 1, just test</a><div class="info_hidden"><label class="param1">Example Name 1</label><label class="param2">categ 1</label><label class="param3">7-10-2012</label><label class="param4">16</label></div></li><li><a href="#">ITEM No 2, just test</a><div class="info_hidden"><label class="param1">Example Name 2</label><label class="param2">categ 2</label><label class="param3">8-10-2012</label><label class="param4">8</label></div></li><li><a href="#">ITEM No 3, just test</a><div class="info_hidden"><label class="param1">Example Name 3</label><label class="param2">categ 3</label><label class="param3">9-10-2012</label><label class="param4">32</label></div></li><li><a href="#">ITEM No 4, just test</a><div class="info_hidden"><label class="param1">Example Name 4</label><label class="param2">categ 4</label><label class="param3">10-10-2012</label><label class="param4">2</label></div></li><li><a href="#">ITEM No 5, just test</a><div class="info_hidden"><label class="param1">Example Name 5</label><label class="param2">categ 5</label><label class="param3">11-10-2012</label><label class="param4">18</label></div></li></ul></div><div id="separator"></div><div id="details"><div id="livup"><label>INFO</label></div><div id="livdown"><div class="det"><label class="param">Autore: </label><label class="info param1"><a href="#"></a></label></div><div class="det"><label class="param">Categoria: </label><label class="info param2"><a href="#"></a></label></div><div class="det"><label class="param">Pubblicazione: </label><label class="info param3"><a href="#"></a></label></div><div class="det"><label class="param">Like: </label><label class="info param4"><a href="#"></a></label></div></div></div></div>
CSS
#conteiner{position: relative;font-family: Arial;width:600px;height:230px;margin-left: auto;margin-right: auto;margin-top:50px;}#conteiner a{text-decoration: none;color:black;}#list{position: relative;float:left;width:299px;height:100%;}#list ul{list-style: none;font-size: 20px;margin-top: 25px;}#list li{margin-top: 15px;}#separator{position: relative;float:left;width:2px;height:100%;background-color: #d9d8ce;}#details{position: relative;float:left;width:299px;height:100%;}#livup{position: relative;float:left;width:100%;height:auto;margin-top:24px;}#livup label{margin-left: 80px;font-weight: bold;font-size: 30px;}#livdown{position: relative;float: left;width: 100%;height: 160px;margin-top:20px;}#livdown .param{height:auto;float:left;margin-left: 80px;margin-right: 10px;}#livdown .info{font-style: italic;}.det{width:100%;height:30px;margin-top:3px;}.info_hidden{display: none;}
La nostra attenzione è tutta per il codice jQuery: questo non fa altro che definire un array che si riempirà delle informazioni dell’oggetto sul quale il visitatore posizionerà il cursore e riempire gli appositi campi.
jQuery
$(document).ready(function(){var param = new Array();var x = 0;$('#list ul li a').mouseenter(function(){$(this).parent().children('.info_hidden').children().each(function(){x++;// get parameterparam[x] = $(this).html();// set parameter$('.param'+x+' a').hide().html(param[x]).stop().show(500);});x = 0;});});





![Come acquistare prodotto Amazon minor prezzo! [Guida]](https://m2.paperblog.com/i/288/2882378/come-acquistare-un-prodotto-su-amazon-al-mino-L-l7i3wY-175x130.png)
