Mi capita spesso di discutere sul livello di personalizzazione di WordPress, e mi rendo conto che la tendenza è quella di temere di non potersi esprimere al 100% con un prodotto “preconfezionato“, sia per quanto riguarda il layout grafico, sia relativamente all’interfaccia di gestione dei contenuti (il cuore del CMS).
Proprio per questo motivo ho deciso di scrivere un post che fornisca una metodologia per rendere WordPress malleabile ed adeguato alle nostre esigenze (e a quelle dei nostri clienti). Il percorso che faremo tocca principalmente la gestione avanzata di tre elementi che di certo saranno molto familiari a chi ha fatto di WordPress il proprio “strumento di lavoro“:
- i campi personalizzati (“custom fields“);
- le tipologie di post;
- l’interfaccia del CMS per i diversi gruppi di utenti.
Cosa sono i campi personalizzati di WordPress?
Dalla mia esperienza, molti utilizzatori di WordPress ignorano l’esistenza di questo potentissimo strumento, che da solo, se ben compreso, potrebbe rappresentare l’elemento di “svolta“ anche per i più scettici.
Vediamo una immagine per capirne il funzionamento.

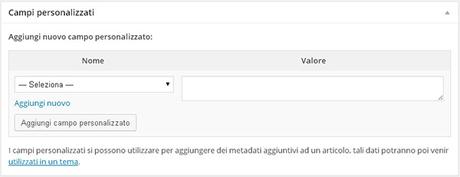
Personalizzare WordPress grazie ai custom fields
Come possiamo leggere dal testo di aiuto alla compilazione, i campi personalizzati rappresentano delle variabili che possiamo valorizzare per essere sfruttate dal tema, e quindi utilizzate nel front-end (il link alla documentazione ufficiale relativa all’argomento).
Un semplice esempio. Mi servono un’immagine ed un documento specifici da poter inserire come allegati ad ogni post.. come posso fare? Semplice: creo due campi personalizzati che compilerò per ogni post inserendo i link ai due file salvati all’interno dei Media! La creazione dei campi, infatti, avviene una tantum; successivamente ne potrò usufruire per tutti i post (nell’immagine, infatti, vediamo che è possibile aggiungere un nuovo campo o selezionarne uno già presente).
Dall’esempio, però (non l’ho fatto a caso), emerge un grosso problema di usabilità dell’interfaccia. Un utente medio, infatti, incontrerebbe difficoltà nell’utilizzo in questa modalità per due motivi:
- dovrebbe ricordarsi di selezionare le variabili per poterle valorizzare;
- dovrebbe eseguire l’upload all’interno della gestione “Media“, copiare il link ed incollarlo sul valore del campo personalizzato.
Come possiamo risolvere il problema? Grazie ad un plugin incredibilmente efficace: Advanced Custom Fields (ACF)!
Il plugin permette il mascheramento e la “tipizzazione“ dei campi personalizzati, rendendone la gestione realmente user friendly. Vediamo in particolare su quali azioni possiamo contare.
I gruppi di campi
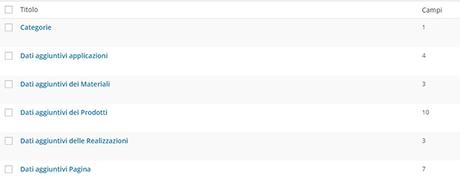
I campi personalizzati vengono organizzati in gruppi, in modo da poterli assegnare all’entità che ci interessa integrare con nuovi dati. Nella schermata iniziale, quindi, avremo il riepilogo delle categorie ed il corrispettivo numero dei campi che contengono.

Gruppi dei campi personalizzati di WordPress
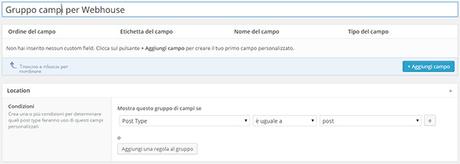
Nell’atto di creazione di un nuovo gruppo, ci troveremo davanti alla seguente interfaccia.

Creazione gruppi di campi personalizzati
Potremo, quindi dare un nome al gruppo, aggiungere ed amministrare i campi e creare la regola che determina a quali entità (pagine, post, tassonomie, ecc.) verranno associati.
Facciamo un esempio pratico. Il mio sito gestisce i prodotti e ho la necessità di poter, per ogni prodotto, aggiungere una descrizione tecnica, un disegno tecnico in pdf, il codice prodotto e la data di produzione. Per metterlo in pratica, quindi aggiungerò rispettivamente:
- un campo area di testo con l’editor avanzato (Editor wysiwyg);
- un campo file per l’upload del pdf;
- un campo di testo semplice per il codice del prodotto;
- un campo data (Data Picker).

Lista dei campi personalizzati del gruppo
Come vediamo nell’immagine, l’interfaccia indica la lista dei campi creati ed il loro ordine (modificabile con un semplice drag & drop). Per ognuno, inoltre vediamo l’etichetta che abbiamo associato, il tipo di campo, e ovviamente il nome reale del campo, che sarà quello che dovrà essere utilizzato all’interno del tema per richiamarne il valore grazie alla funzione get_post_meta.
Infine comporrò la regola di associazione dei campi come segue:

Regola per i campi personalizzati
Grazie a questa configurazione, la pagina di inserimento/modifica dei prodotti presenterà i nuovi campi, pronti ad essere compilati, come se facessero parte nativamente dell’interfaccia.
Ma in che posizione vengono collocati? Lo possiamo decidere grazie alle Opzioni del gruppo. E’ possibile, ad esempio, posizionare i campi sotto a quelli predefiniti del post oppure sulla colonna di destra, all’interno di un box oppure senza box.. ma non solo! Possiamo anche decidere di nascondere determinati elementi che comparirebbero nell’interfaccia di default (ad esempio il permalink, il riassunto, l’immagine in evidenza, l’autore, ecc.).
Quali tipologie di campo possono essere gestite? Vediamo una carrellata delle possibilità:
- Elementi di base (campi di testo, aree di testo, campo numerico, campo e-mail, campo password);
- Campi di contenuto (Editor avanzato “wysiwyg“, campo upload file e upload immagine);
- Elementi di scelta (select, radio button, checkbox, radio button, vero/falso);
- Elementi di relazione (link ad una pagina interna del sito web, Oggetto Post, una relazione singola o multipla con altre entità, tassonomia, utente). In questo caso iniziamo ad uscire dai campi “ordinari“. L’esempio classico di utilizzo è la gestione dei prodotti con la correlazione ai materiali che li compongono, al marchio, ecc. Ma non solo.. il plugin permette di creare delle relazioni con i form creati con Contact Form 7 (ormai lo standard per la creazione di moduli), e quindi di associare un form ad una entità, ad esempio il form di richiesta preventivo al prodotto.
- Elementi di jQuery (Mappa di Google Maps, Data picker, Color picker);
- Elementi di layout, ovvero componenti che possono essere inserite per organizzare i campi sul form di amministrazione (Tab e Messaggi).

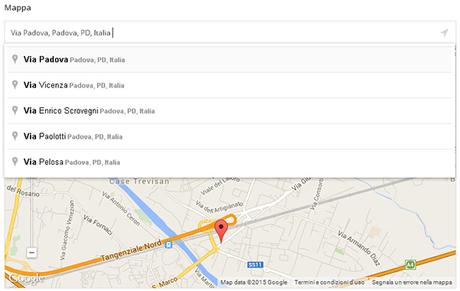
Personalizzare WordPress: il campo Google Maps
E se avessimo bisogno di campi più specifici, o più semplicemente di altre tipologie? Gli sviluppatori del plugin hanno messo a disposizione gli strumenti per poterlo estendere implementando tipologie di elementi completamente customizzate (la documentazione ufficiale è chiara ed esaustiva).
Inoltre, dal sito web ufficiale è possibile acquistare delle estensioni (add-ons) create dai developers ufficiali, oppure direttamente la versione “pro“del plugin già integrata con tutte le estensioni.
Tra le migliori estensioni disponibili:
- Gallery Field, che permette di inserire un sistema di gestione di una galleria immagini;
- The Repeater Field, che genera un elemento di ripetizione di qualunque altro campo a disposizione. Se vogliamo, ad esempio creare l’area “documenti da scaricare” di ogni prodotto, aggiungeremo una ripetizione di un campo file e di uno di testo. Il risultato sarà che l’utente, in fase di gestione del prodotto potrà inserire una sorta “libreria” di file (un numero indefinito, grazie al bottone “aggiungi“) con relativa descrizione.
Cosa sono le tipologie di post su WordPress?
Finora, abbiamo parlato molto poco delle entità native di WordPress (post e pagine). Forse non tutti sanno, infatti, che il CMS può gestire qualunque tipologia di entità, in maniera estremamente flessibile (ad esempio prodotti, marchi, materiali, realizzazioni, news, ecc.).
Come possiamo gestire tale possibilità? Grazie ad un plugin che definirei abbastanza “rude” nel layout di gestione, ma estremamente potente come funzionalità: Custom Post Type UI.
Due sono le azioni principali che il componente permette di amministrare: le tipologie di post e le tassonomie. In entrambi i casi, l’interfaccia prevede di gestire in maniera molto approfondita tutte le etichette necessarie a gestire le entità.

Personalizzare WordPress: post type e tassonomie
Le sfumature di configurazione avanzata a disposizione sono innumerevoli. Per quanto riguarda i tipi di post, ad esempio, possiamo decidere se i post che ne fanno parte:
- sono coinvolti nella ricerca;
- possono essere “annidabili“, ovvero se possono avere un “genitore“;
- hanno la funzione rewrite e con quale “slug“;
- possono essere associati a delle tassonomie.
Ma gli utenti saranno in grado di gestire tutto ciò?
Non è necessario conoscere la risposta a questa domanda ![]() Se, infatti l’interfaccia di amministrazione del sito web dovesse essere affidata ad un utente al solo fine di gestione dei contenuti possiamo semplicemente mascherare le funzionalità di WordPress in modo che vengano presentate solamente quelle di interesse.
Se, infatti l’interfaccia di amministrazione del sito web dovesse essere affidata ad un utente al solo fine di gestione dei contenuti possiamo semplicemente mascherare le funzionalità di WordPress in modo che vengano presentate solamente quelle di interesse.
Esistono molti plugins che permettono queste funzionalità, ad esempio WP Admin UI Customize.
Conclusioni
Abbiamo visto, quindi, come come sia possibile personalizzare WordPress facendolo diventare il nostro CMS personalizzato. Potremmo considerare questo sistema come un “gestore di scatole“ nominabili e personalizzabili, e soprattutto “relazionabili” a nostro piacimento.
Se ho una “network” di siti web realizzati con WordPress, nei quali gestisco a grandi linee le medesime entità con relativi campi personalizzati devo effettuare la configurazione manualmente per tutti?
La risposta è NO, infatti i plugin interessati possiedono la funzionalità di importazione/esportazione delle configurazioni.
Chiaramente questo post vuole essere uno spunto, una base di partenza: le possibilità di ulteriore personalizzazione e miglioramento dell’usabilità sono innumerevoli.
Buona personalizzazione!
VIA: Webhouse