
Previsioni imbarazzanti: uno sguardo all’ottimizzazione di tablet e dispositivi mobili
Published On 8 febbraio 2013 | By Tom Waterfall | Condividere & Comunicare, InWeb 2.0Fare previsioni in un settore come questo non è sempre facile, anzi è facile sbagliare. Ma nel settore mobile, quindi tablet e dispositivi mobili, è opportuno cominciare a ragionare nell’ottica dell’Ottimizzazione, visto la loro rapida diffusione. Ecco alcuni consigli che si devono assolutamente seguire
Nel nostro lavoro è normale fare previsioni. Tuttavia, a volte capita che ci si sbagli. Se ripensiamo ad alcune delle previsioni degli ultimi 150 anni, ci rendiamo conto di quanto fossero imbarazzanti: nel 1948, Thomas John Watson, CEO e Chairman di IBM, affermava: “Penso che sul mercato mondiale ci sia posto forse per 5 computer”. Circa 20 anni dopo, nel 1966, i futurologi del Time Magazine dichiaravano che lo shopping da remoto sarebbe stato un “… flop – perché alle donne piace uscire di casa, toccare le cose con mano, cambiare idea”. Lo scorso anno, il Global Head of Marketing di Dell insinuava che l’iPad sarebbe stato un fallimento. Nei titoli, i media hanno poi riportato così le sue parole: “Manager di Dell dichiara che l’iPad sarà un flop”. L’ottimizzazione dei siti non è poi così diversa: si tratta sempre di fare previsioni. Possiamo dire di averne fatta qualcuna di veramente terribile; proprio per questo motivo facciamo i test.
Viviamo in un’epoca caratterizzata dalla sempre maggiore popolarità di tablet e smartphone e anche qui c’è molto da imparare. Quindi, anziché fare previsioni, analizzerò alcune delle questioni più pressanti sull’ottimizzazione di tablet e mobile e darò qualche consiglio, basandomi sui miei 5 anni di esperienza nel settore.
Perchè dovremmo preoccuparci di ottimizzare mobile e tablet?
La ragione più ovvia risiede nel fatto che, su questi dispositivi, cercare, comprare, registrarsi, è un’esperienza diversa, che si riflette su comportamenti differenti. Di norma, si parla di comportamento del visitatore A differente dal comportamento del visitatore B. Oggi, dovremmo invece pensare a un visitatore A che si comporta diversamente quando visita lo stesso sito da diversi dispositivi.

Poi c’è il multi-channel: clienti diversi che accedono ai vostri contenuti da canali diversi. Qualunque sia l’obiettivo del vostro sito, non potete più permettervi di tralasciare canali come il mobile o tablet; qualcuno potrebbe voler cercare i vostri prodotti in questo momento sul suo smartphone e continuare con un acquisto dallo stesso dispositivo o dal sito web tradizionale.
Tenete sempre presente che i vostri competitor si stanno già attrezzando o lo faranno presto.
E’ proprio questo il momento?
Chiunque dovrebbe pensare all’ottimizzazione, ma se sia questo o meno il momento di iniziare a ottimizzare è qualcosa da valutare con molta attenzione. Avete traffico su mobile e tablet? Qual è il potenziale di fatturato? Se siete un retailer, considerate che potreste avere meno traffico su tablet che su mobile. Tuttavia, essendo la capacità di spesa dei possessori di tablet più alta, le opportunità con i tablet potrebbero essere maggiori.
Ed ecco i miei consigli:
1. Sistemate e testate ciò che non funziona
Oggi, sono molte le organizzazioni che devono sistemare ciò che non funziona nella user experience su tablet e mobile. Probabilmente non l’avete ancora fatto perché questa attività si trova in fondo alla vostra lista delle priorità e perché il sito web principale ha sempre la precedenza. Benché ciò sia perfettamente comprensibile, alcuni di questi problemi potrebbero allontanare i vostri visitatori e dirottarli sul sito di un vostro competitor, che offre un’esperienza mobile migliore della vostra. In pratica, avete appena perso un lead e un po’ di fatturato.
Prendete quindi in considerazione di sistemare ciò che non va e di testarlo. Potrebbe esserci qualcosa di importante da sapere sulla usability che potrebbe essere velocemente applicato anche ad altre pagine.
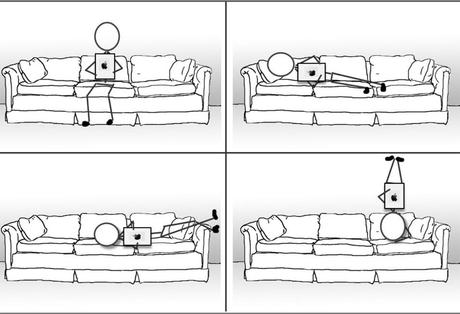
Recentemente, abbiamo creato una homepage mobile-friendly per uno dei nostri clienti. Il risultato è stato sorprendente: +60% nel search e un significativo aumento dell’esposizione dei prodotti. Con questo progetto, è possibile risolvere una serie di problemi che oggi affliggono l’esperienza dell’utente mobile, come ad esempio, la “fat finger syndrome” dei Simpson, la frequenza di typo dovuta a caratteri troppo piccoli e link troppo vicini l’uno all’altro.

http://www.youtube.com/watch?v=8DtbPOXFk00
C’è poi la questione della semplicità di accesso: offrite video o foto in flash ai visitatori da tablet e mobile? E’ fondamentale sistemare questo aspetto se volete ottenere traffico da iPhone e iPad.
Evitate assolutamente di fare ciò che ha fatto un brand del lusso che, proprio perché di lusso, registra un notevole traffico da iPad. L’errore è stato di escludere completamente quei visitatori che utilizzano dispositivi non abilitati alla tecnologia flash. Sarebbe invece stato così semplice utilizzare una soluzione di ottimizzazione per sostituire l’orrendo schermo nero qui sotto con un’immagine e un messaggio più accettabili.

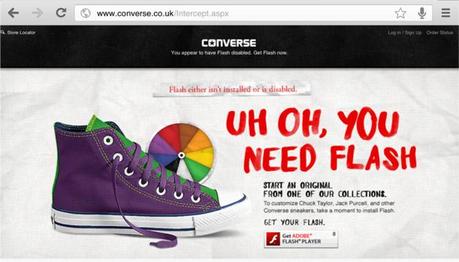
Con lo store Converse non è andata molto meglio:

Ciò non significa che non dovete utilizzare i video. Anzi. L’87% dei possessori di iPad in UK guarda YouTube (Online Publishers Association); i video sono in grado di potenziare il vostro brand, catturare l’attenzione degli utenti e attrarre nuovi clienti.
2. Siate creativi
E’ l’era di tablet e smartphone, un terreno ancora in gran parte inesplorato. Siate creativi, innovativi, fate ciò che volete.
Tutti sappiamo che le call to action dovrebbero essere ben visibili e semplici da cliccare, a prescindere dal dispositivo. In uno schermo piccolo, la call to action è la cosa più importante e deve risaltare. Anche senza rinunciare completamente ad alcune delle best practice per i pulsanti standard, c’è molto spazio per la creatività.
Perché, ad esempio, non inserire un pulsante ‘go to next step’ a scorrimento sulla pagina del carrello? Provate. Rendete l’esperienza più adatta a uno schermo touch.

Considerate anche l’impatto della TV: oltre il 50% di utilizzo dei tablet avviene davanti alla TV [econsultancy.com/uk/blog/9728-tablets-the-opportunity-for-marketers] Considerate attentamente le vostre campagne, tenendo presente gli utenti di tablet; potreste riuscire a raggiungerli proprio attraverso la TV.
3. Il form

Siamo onesti: smartphone e tablet non sono proprio lo strumento ideale per il data entry. I tasti sono sempre troppo piccoli o troppo vicini e spostarsi tra i campi è spesso un incubo. Accertatevi che i pulsanti ‘opzione’ funzionino bene, altrimenti sostituiteli con menù a tendina, più semplici da usare. Riducete la parte di inserimento dati, eliminando tutti i campi non obbligatori: un form troppo lungo su dispositivi mobili ha più probabilità di essere abbandonato. Se il vostro obiettivo è ricevere ordini o generare lead significativi, pensare all’ottimizzazione dei form nei dispositivi mobili potrebbe essere la scelta giusta.
4. Dare giusta rilevanza alle cose
Contenuti ed elementi che dovrebbero essere evidenti sui dispositivi mobili, molto spesso non lo sono. Mettendo bene in evidenza i vostri termini e condizioni di vendita, potreste portar via un cliente a un vostro competitor proprio davanti al suo store. E’ dimostrato che il 70% delle persone utilizza il cellulare mentre si trova in un negozio [googlemobileads.blogspot.co.uk/2011/04/smartphone-user-study-shows-mobile.html]. Prendete il caso di una donna che sta cercando capi d’abbigliamento da un vostro competitor: potrebbe decidere di confrontare i prezzi con quelli di qualcun altro e raggiungere lo stesso prodotto sul vostro sito. Il vostro prezzo è migliore, ma la donna non riesce a trovare le informazioni sui costi di spedizione. Pertanto, abbandona il sito e addio cliente. Dare all’utente le informazioni di cui ha bisogno è fondamentale.
Tirando le somme
Tablet e mobile sono diventati critici per ogni tipo di business. Il testing è il modo migliore per sapere cosa funziona per i vostri utenti di dispositivi mobili e tablet e, al contempo, per ridurre i rischi per il vostro business. E se non bastasse, grazie al testing avrete la possibilità di essere in prima linea nel capire come si comportano i visitatori su questi dispositivi, man mano che la potenza della tecnologia mobile crescerà.
Per saperne di più: webtrends.com/solutions/conversion-optimization
’&locale;&layout;&action;&width;&height;&colorscheme;&title;&newwindow;&size;&latestMobileottimizzazionetablettom waterfalluser experience
About The Author







