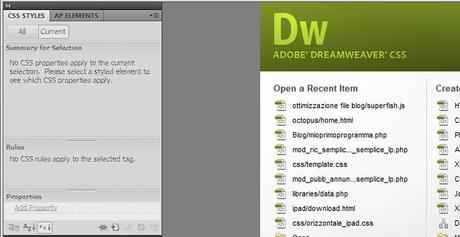
Apriamo per la prima volta Dreamweaver! Siamo pronti, vediamo cosa succede. La prima schermata che ci si presenta e’ cosi’:

Non ci dobbiamo spaventare. Dividiamo la schermata in tre cosi’ ci sembrera’ tutto piu’ semplice:

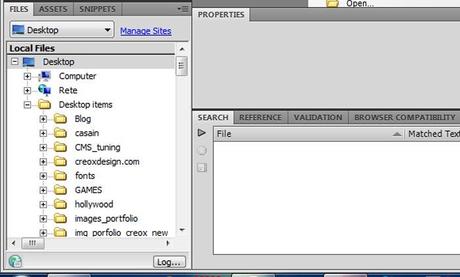
- 1 sta per il menu di gestione dei nostri siti
- 2 sta per creare nuovo progetto
- 3 sta per il menu di aiuto per i neofiti, qui l’utente puo’ scegliere tra varie voci che vanno dalla panoramica generale del programma fino a quelle piu’ evolute di ultima generazione come l’integrazione con BrowserLab.
Passiamo, quindi all’analisi dei menu.
In alto a destra troviamo il classico menu di Dreamweaver con le sue varie opzioni.

Subito sotto troviamo una scheda inserisci con la scritta CSS STYLE, che e’ la scheda dei file CSS

E infine un file manager, sempre utile, con una rappresentazione ad albero dei contenuti del nostro PC.

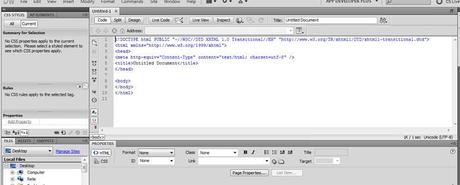
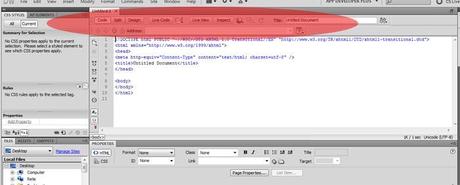
Detto questo, clicchiamo su la voce Html della colonna 2 e vediamo cosa ci aspetta

L’area di lavoro di dreamweaver e’ cambiata e ci troviamo gia’ di fronte al nostro file html, pronti per digitare il nostro codice.
Naturalmente il documento e’ senza titolo, infatti in alto sulla sinistra dell’area di lavoro troviamo la scritta untitled-1. Per salvare basta cliccare sul menu’ principale->File->Save e sceglier il nome del file html relativo alla pagina che ci accingiamo a scrivere.
Sopra l’area di lavoro, prima del menu’ principale, da notare che e’ apparso un nuovo menu’

- CODE-> pagina codice
- SPLIT->divide l’area di lavorro in due parti
- DESIGN->ci fa vedere il design della pagina relativa al codice che stiamo digitando
- LIVE CODE e LIVE VIEW-> ci fanno vedere in tempo reale come si vede la pagina col codice che stiamo inserendo
Come primo approccio di Dreamweaver possiamo ritenerci soddisfatti, esercitiamoci e proviamo a conoscere a fondo tutte le voci del menu esistenti in Dreamweaver facendo prove su prove. Ricordiamoci che questo strumento fornito da Adobe e’, o deve essere inserito, nella lista dei migliori amici del web designer.







