Rieccomi con un’altro tutorial, anzi diciamo che è più una guida che un tutorial.
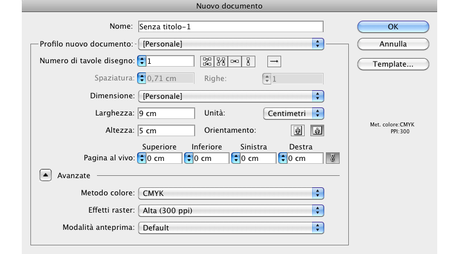
Oggi vi parlerò di come progettare un bigliettino da visita… molti diranno “ma è una cosa sorpassata!” e io invece dico di no! Il bigliettino da visita è il modo più immediato per far conoscere il nostro lavoro, numero di telefono ect… Partiamo subito da una cosa fondamentale, il bigliettino più è semplice e più sarà leggibile e di maggior impatto (alla fine le cose che dovranno risaltare saranno, il nome, gli indirizzi e il numero telefonico) per cui non cercate di mettere mille foto, ma lasciate spazio alle cose necessarie, però un immagine piccola, o un dettaglio ci stanno (sono sempre un grafico a cui piacciono i piccoli dettagli) La misura standard di un bigliettino da visita è 8.5×5.5cm. Ma ormai ne esistono di varie misure e forme (che però sono più costosi nella realizzazione). Io di solito il bigliettino lo faccio 9x5cm, mi sembra più “elegante”. Image # 5. Apriamo il nostro nuovo documento (io lavorerò in Illustrator ma il procedimento è lo stesso per Photoshop) e impostiamo il documento così:
Ricordatevi che dobbiamo lavorare ad alta risoluzione (300 DPi) e impostare i colori da RGB a CMYK che è il metodo colore usato per la stampa. Se lavorete in RGB e farete stampare i bigliettini in qualche tipografia il vostro lavoro avrà altri colori.
Poi andate su Finestra–> Mostra Righelli
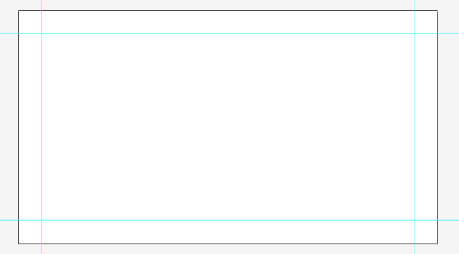
Abbiamo bisogno dei righelli per darci lo spazio tra l’inizio del bigliettino e l’inizio della stampa (se mettete un testo troppo vicino al bordo del vostro bigliettino si corre il rischio che in fase di taglio la parte stampata salti). Usiamo le linee guide, dobbiamo crearci un rettangolo immaginario all’interno del nostro bigliettino. Impostate le linee guida a 5 mm dal bordo del bigliettino, avrete questo (le linee azzurrine sono le linee guida, e all’interno di esse progetteremo il nostro bigliettino)
Image # 6.
Apriamo il nostro nuovo documento (io lavorerò in Illustrator ma il procedimento è lo stesso per Photoshop) e impostiamo il documento così:
Ricordatevi che dobbiamo lavorare ad alta risoluzione (300 DPi) e impostare i colori da RGB a CMYK che è il metodo colore usato per la stampa. Se lavorete in RGB e farete stampare i bigliettini in qualche tipografia il vostro lavoro avrà altri colori.
Poi andate su Finestra–> Mostra Righelli
Abbiamo bisogno dei righelli per darci lo spazio tra l’inizio del bigliettino e l’inizio della stampa (se mettete un testo troppo vicino al bordo del vostro bigliettino si corre il rischio che in fase di taglio la parte stampata salti). Usiamo le linee guide, dobbiamo crearci un rettangolo immaginario all’interno del nostro bigliettino. Impostate le linee guida a 5 mm dal bordo del bigliettino, avrete questo (le linee azzurrine sono le linee guida, e all’interno di esse progetteremo il nostro bigliettino)
Image # 6.  Usiamo lo strumento testo e facciamo il nostro riquadro, e scriviamo il nostro nome (se avete un logo andrà a sostituire il nome), lavoro (facoltativo), indirizzo , indirizzo e-mail, numero di telefono (che sia cellulare o fisso) e sito internet. Si può impaginare in vari modi il bigliettino da visita, tutto a destra, tutto a sinistra, centrato, o mettendo il nome (logo) e il lavoro a sinistra, e i contatti a destra (o al contrario), dipende molto dai gusti personali e da quando testo c’è, io impaginerò il tutto così:
Image # 7.
Usiamo lo strumento testo e facciamo il nostro riquadro, e scriviamo il nostro nome (se avete un logo andrà a sostituire il nome), lavoro (facoltativo), indirizzo , indirizzo e-mail, numero di telefono (che sia cellulare o fisso) e sito internet. Si può impaginare in vari modi il bigliettino da visita, tutto a destra, tutto a sinistra, centrato, o mettendo il nome (logo) e il lavoro a sinistra, e i contatti a destra (o al contrario), dipende molto dai gusti personali e da quando testo c’è, io impaginerò il tutto così:
Image # 7.  Per il carattere da scegliere, io consiglio un qualcosa di discreto e senza mille “fronzoli” che distolgono l’attenzione dalla lettura. Io ho scelto il Century Gothic, ma nn vi limitate ai caratteri Sans Serif (cioè senza grazie) ma anche a caratteri Serif (con grazie) come il Times New Roman. Insomma la scelta del carattere è molto personale!
Ora passiamo alla parte “creativa”, aggiungiamo un dettaglio. Ci sono molti siti dove trovare immagini vettoriali gratis, se lavorate in Illustrator potete trovare un immagine, un simbolo, un dettaglio che poi inserirete , ma se avete padronanza con lo strumento penna potete “disegnare” voi.
Io visto che avevo poco tempo ho scaricato un fiorellino da http://www.vecteezy.com e il risultato è questo:
Image # 8.
Per il carattere da scegliere, io consiglio un qualcosa di discreto e senza mille “fronzoli” che distolgono l’attenzione dalla lettura. Io ho scelto il Century Gothic, ma nn vi limitate ai caratteri Sans Serif (cioè senza grazie) ma anche a caratteri Serif (con grazie) come il Times New Roman. Insomma la scelta del carattere è molto personale!
Ora passiamo alla parte “creativa”, aggiungiamo un dettaglio. Ci sono molti siti dove trovare immagini vettoriali gratis, se lavorate in Illustrator potete trovare un immagine, un simbolo, un dettaglio che poi inserirete , ma se avete padronanza con lo strumento penna potete “disegnare” voi.
Io visto che avevo poco tempo ho scaricato un fiorellino da http://www.vecteezy.com e il risultato è questo:
Image # 8.  Prima avevo detto di non mettere l’inizio stampa così vicino al bordo, ma visto che si tratta di un elemento “poco” importante, se verrà tagliato un pochino non è un problema.
Dopo aver inserito l’elemento decorativo scegliete i colori, il nero è leggibile, ma risulta troppo “cupo” come colore, non usate colori troppo chiari sennò il vostro bigliettino non sarà leggibile. Potete liberare la vostra fantasia ma ricordate:
1- lavorate a 300 Dpi
2- lasciate lo spazio giusto tra bordo e inizio stampa (eviterete brutte sorprese quando vi consegneranno il lavoro finito)
3- se mettete uno sfondo non usate colori troppo chiari, non si vedrà
4- concentrate l’attenzione su gli elementi importanti
5- Meglio un bigliettino spoglio che un bigliettino con troppi elementi.
Come detto all’inizio, si trattava di una guida base, per capire più meno come progettare un bigliettino.
Prima avevo detto di non mettere l’inizio stampa così vicino al bordo, ma visto che si tratta di un elemento “poco” importante, se verrà tagliato un pochino non è un problema.
Dopo aver inserito l’elemento decorativo scegliete i colori, il nero è leggibile, ma risulta troppo “cupo” come colore, non usate colori troppo chiari sennò il vostro bigliettino non sarà leggibile. Potete liberare la vostra fantasia ma ricordate:
1- lavorate a 300 Dpi
2- lasciate lo spazio giusto tra bordo e inizio stampa (eviterete brutte sorprese quando vi consegneranno il lavoro finito)
3- se mettete uno sfondo non usate colori troppo chiari, non si vedrà
4- concentrate l’attenzione su gli elementi importanti
5- Meglio un bigliettino spoglio che un bigliettino con troppi elementi.
Come detto all’inizio, si trattava di una guida base, per capire più meno come progettare un bigliettino.
Sara Orsini

