![[Programmazione] Programmare Android: Lezione 5 - View [Programmazione] Programmare Android: Lezione 5 - View](http://m2.paperblog.com/i/220/2204315/programmazione-programmare-android-lezione-5--L-M0aq7H.jpeg)
Dal Package Explorer creare una nuova cartella dentro res e la chiamiamo“drawable".Per fare questo basta cliccare col tasto destro del mouse, New->Folder. Copiamo in questa cartella 3 semplici immagini, una rossa una gialla e una blu.
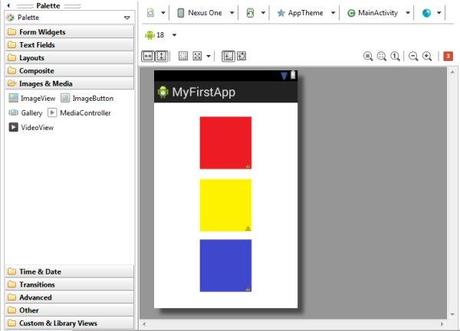
Aprire il file activity_main.xml, cancellare la scritta “Hello world” e tramite l’interfaccia drag&drop trasciniamo una ImageView (si trova sotto la voce Images & Media) sull’anteprima. Nella schermata che compare, selezionare come file l’immagine rossa. Ripetere lo stesso procedimento anche per l'immagine blu e quella gialla. Disponete i colori come in figura. A fine operazione l’interfaccia dovrebbe essere simile a questa:
 Ritorniamo ora nel file MainActivity.java e scriviamo questo codice:
Ritorniamo ora nel file MainActivity.java e scriviamo questo codice:ATTENZIONE: Se eclipse vi dà errore,è perché non avete incluso la libreria “ImageView”.Come spiegato nelle lezioni precedenti,basta premere CTRL+SHIFT+O per includerla automaticamente. Salvate sempre i file prima dell’esecuzione (CTRL+SHIFT+S).
Se provate ad eseguire l’applicazione, vedrete le tre immagini colorate ma non succederà niente al tocco: se vogliamo che appaia un Toast con scritto il colore su cui abbiamo premuto, dobbiamo scrivere questo codice:
Così, abbiamo definito che quando clicchiamo l’immagine rossa, verrà visualizzato un toast con la scritta “ROSSO”. Facciamo lo stesso anche per la yellow_view e la blue_view tramite questo codice:
1public class MainActivity extends Activity {
2 @Override
3 protected void onCreate(Bundle savedInstanceState) {
4 super.onCreate(savedInstanceState);
5 setContentView(R.layout.activity_main);
6 Toast t=Toast.makeText(this,"AndroidBlog", Toast.LENGTH_SHORT);
7 t.show();
8 ImageView red_view=(ImageView)findViewById(R.id.imageView1);
9 ImageView yellow_view=(ImageView)findViewById(R.id.imageView2);
10 ImageView blue_view=(ImageView)findViewById(R.id.imageView3);
11
12 red_view.setOnClickListener(new View.OnClickListener() {
13 @Override
14 public void onClick(View v) {
15 Toast t=Toast.makeText(MainActivity.this,"ROSSO", Toast.LENGTH_SHORT);
16 t.show();
17 }
18 });
19 yellow_view.setOnClickListener(new View.OnClickListener() {
20 @Override
21 public void onClick(View v) {
22 Toast t=Toast.makeText(MainActivity.this,"GIALLO", Toast.LENGTH_SHORT);
23 t.show();
24 }
25 });
26 blue_view.setOnClickListener(new View.OnClickListener() {
27 @Override
28 public void onClick(View v) {
29 Toast t=Toast.makeText(MainActivity.this,"BLU", Toast.LENGTH_SHORT);
30 t.show();
31 }
32 });
33 }
34 }

