
Questo articolo è la traduzione del mio post pubblicato su WebExpedition18: How to Create A Multi-Step Signup Form With CSS3 and jQuery.
In questo tutorial vedremo quanto sia semplice realizzare una form di iscrizione multi-step usando il CSS3 e jQuery. La form che andremo a realizzare conterrà anche un’utilissima progress bar che consentirà agli utenti di vedere la pecentuale di completamento dell’iscrizione.
Cliccando sulla seguente immagine possiamo vedere demo completamente funzionante di quello che andremo a realizzare.

La form che creeremo sarà suddivisa in quattro ste fondamentali:
- Username e password
- Nome, Cognome e indirizzo email
- Età, sesso e paese
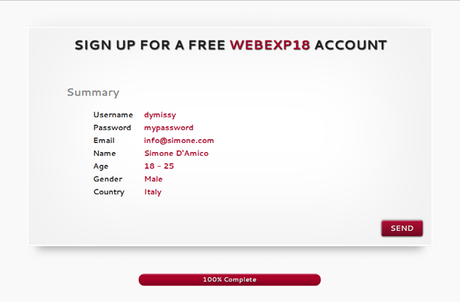
- Riassunto dei dati immessi
HTML Code
La prima cosa da fare è realizzare la struttura html. Abbiamo bisogno di un box contenitore con quattro div, uno per ogni step. Il codice HTML è il seguente:
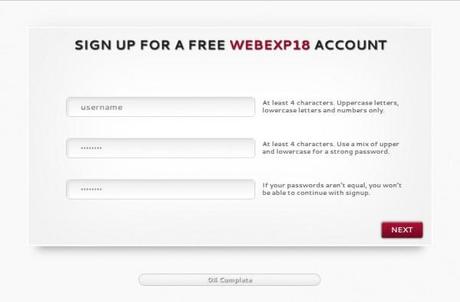
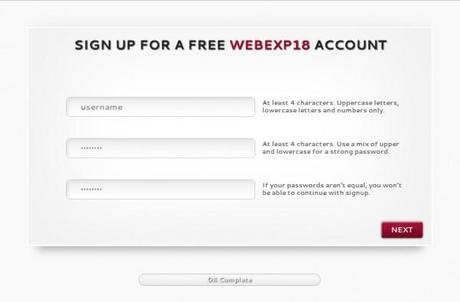
All’interno di ogni box inseriremo i campi di input ed una label. Il codice necessario al primo step della form è il seguente:
SIGN UP FOR A FREE WEBEXP18 ACCOUNT
At least 4 characters. Uppercase letters, lowercase letters and numbers only. At least 4 characters. Use a mix of upper and lowercase for a strong password. If your passwords aren’t equal, you won’t be able to continue with signup.
Ho usato tre campi di input: username, password e conferma password e, in fondo al box, un campo input di submit per procedere con il prossimo step. Gli altri box sono stati realizati seguendo l’esempio del primo.

In fondo al box contenitore possiamo vedere la progress bar. E’ stata realizzata con il seguente codice:
0% Complete
Il codice HTML completo dell’esempio è il seguente:
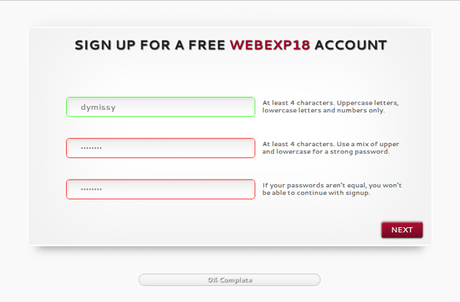
SIGN UP FOR A FREE WEBEXP18 ACCOUNT
At least 4 characters. Uppercase letters, lowercase letters and numbers only.
At least 4 characters. Use a mix of upper and lowercase for a strong password.
If your passwords aren’t equal, you won’t be able to continue with signup.
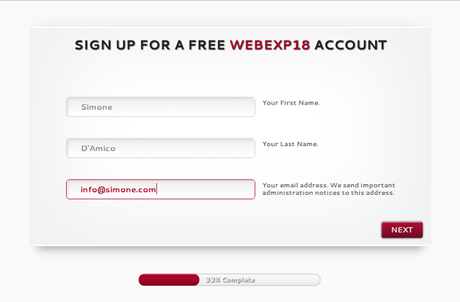
SIGN UP FOR A FREE WEBEXP18 ACCOUNT
Your First Name.
Your Last Name.
Your email address. We send important administration notices to this address
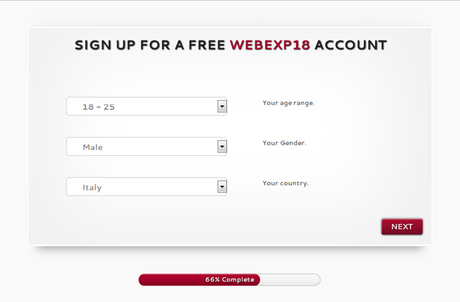
SIGN UP FOR A FREE WEBEXP18 ACCOUNT
0 - 17
18 - 25
26 - 40
40+
Your age range.
Male
Female
Your Gender.
United States
United Kingdom
Canada
Serbia
Italy
Your country.
SIGN UP FOR A FREE WEBEXP18 ACCOUNT
Summary
Username
Password
Email
Name
Age
Gender
Country
0% Complete
Come potete vedere, nel quarto ed ultimo step la tabella riassuntiva contiene dei campi vuoti. Questi campi verranno riempiti al termine della procedura attraverso jQuery.
CSS Code
Ora abbiamo bisogno di aggiungere lo stile alla form. La prima cosa da fare è utilizzare un font personalizzato attraverso la regola @fontface. Nell’esempio ho utilizzato il Cantarell font.Il codice CSS completo è il seguente:
/* CSS Reset (Eric Meyer) */
html,body,div,span,applet,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,a,abbr,acronym,address,big,cite,code,del,dfn,em,font,img,ins,kbd,q,s,samp,small,strike,strong,sub,sup,tt,var,b,u,i,center,dl,dt,dd,ol,ul,li,fieldset,form,label,legend,table,caption,tbody,tfoot,thead,tr,th,td{border:0;outline:0;font-size:100%;vertical-align:baseline;background:transparent;margin:0;padding:0}body{line-height:1}ol,ul{list-style:none}blockquote,q{quotes:none}:focus{outline:0}ins{text-decoration:none}del{text-decoration:line-through}table{border-collapse:collapse;border-spacing:0}
@font-face {
font-family: 'Cantarell';
src: url(../fonts/Cantarell-Regular.eot);
src: local('Cantarell'), url('../fonts/Cantarell-Regular.ttf') format('truetype');
}
body {
background-color: #f9f9f9;
color: #222;
font-family: Cantarell, Verdana, sans-serif;
font-size: 12px;
}
input[type="submit"]::-moz-focus-inner, input[type="button"]::-moz-focus-inner { border : none; }
input[type="submit"]:focus, input[type="button"]:focus { outline : none; }
.clear { clear: both; }
#container {
background: url('../images/container.png') no-repeat;
width: 754px;
height: 370px;
margin: 20px auto;
padding: 50px 0;
overflow: hidden;
position: relative;
}
#container #first_step, #second_step, #third_step, #fourth_step { display: none; }
#container #first_step { display: block; }
#container .form { margin: 66px 72px 0 72px; }
#container h1, #container h2 {
font-size: Cantarell, Verdana, sans-serif;
text-align: center;
font-size: 24px;
text-shadow: 1px 1px 2px #222;
}
#container h1 span { color: #a90329; }
#container h2 {
color: #888;
font-size: 20px;
text-align: left;
text-shadow: none;
}
#container table {
margin: 20px 40px;
font-size: 14px;
font-weight: bold;
}
#container table td {
padding: 5px 10px;
}
#container table td:nth-child(2) {
color: #a90329;
}
#container input, #container select {
background: url('../images/input.png') no-repeat;
color: #888;
border: 1px solid #ccc;
font-family: Cantarell, Verdana, sans-serif;
font-weight: bold;
font-size: 15px;
width: 300px;
height: 35px;
padding: 0 25px;
margin: 20px 0;
float: left;
border-radius: 6px;
-moz-border-radius: 6px;
-webkit-border-radius: 6px;
}
#container input.submit {
background: url('../images/button.png') no-repeat;
border: none;
cursor: pointer;
width: 85px;
height: 38px;
position: relative;
bottom: 2px;
left: 655px;
}
#container input.submit:focus { border: none; }
#container input.send{ background: url('../images/send.png') no-repeat; }
#container input.error { border: 1px solid red; }
#container input.valid { border: 1px solid #1FFF00; }
#container input:focus, #container select:focus {
border: 1px solid #a90329;
color: #a90329;
}
#container select { padding: 5px 0 5px 25px; }
#container option { padding: 0 15px; }
#container label {
color: #666;
font-size: 12px;
font-weight: bold;
line-height: 14px;
float: right;
margin: 23px -25px;
width: 270px;
}
#progress_bar {
background: url('../images/progress_bar.png') no-repeat;
width: 339px;
height: 24px;
margin: 0 auto;
position: relative;
}
#progress {
background: url('../images/progress.png') repeat-x;
width: 0px;
height: 23px;
border-radius: 20px;
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
}
#progress_text {
position: relative;
line-height: 21px;
text-align: center;
font-weight: bold;
color: white;
text-shadow: 1px 1px 2px #222;
width: 339px;
height: 24px;
top: -23px;
left: 0;
}

jQuery Code
Abbiamo realizzato la pagina completa ma ora abbiamo bisogno di jQuery per:
- navigare tra gli step
- verificare l’integrità dei dati inseriti
- modificare la percentuale di completamento della progress bar

Innanzitutto carichiamo la libreria nella pagina, dopodichè faremo uso di altri due plugin:
- jQuery UI, probabilmente la più famosa libreria che estende le funzionalità di jQuery.
- jQuery inputfocus, un plugin da me realizzato per gestire gli eventi focus e blur dei campi di input e delle textarea.
Il codice jQuery utilizzato è il seguente:
$(function(){
//original field values
var field_values = {
//id : value
'username' : 'username',
'password' : 'password',
'cpassword' : 'password',
'firstname' : 'first name',
'lastname' : 'last name',
'email' : 'email address'
};
//inputfocus
$('input#username').inputfocus({ value: field_values['username'] });
$('input#password').inputfocus({ value: field_values['password'] });
$('input#cpassword').inputfocus({ value: field_values['cpassword'] });
$('input#lastname').inputfocus({ value: field_values['lastname'] });
$('input#firstname').inputfocus({ value: field_values['firstname'] });
$('input#email').inputfocus({ value: field_values['email'] });
//reset progress bar
$('#progress').css('width','0');
$('#progress_text').html('0% Complete');
//first_step
$('form').submit(function(){ return false; });
$('#submit_first').click(function(){
//remove classes
$('#first_step input').removeClass('error').removeClass('valid');
//ckeck if inputs aren't empty
var fields = $('#first_step input[type=text], #first_step input[type=password]');
var error = 0;
fields.each(function(){
var value = $(this).val();
if( value.length<4 || value==field_values[$(this).attr('id')] ) {
$(this).addClass('error');
$(this).effect("shake", { times:3 }, 50);
error++;
} else {
$(this).addClass('valid');
}
});
if(!error) {
if( $('#password').val() != $('#cpassword').val() ) {
$('#first_step input[type=password]').each(function(){
$(this).removeClass('valid').addClass('error');
$(this).effect("shake", { times:3 }, 50);
});
return false;
} else {
//update progress bar
$('#progress_text').html('33% Complete');
$('#progress').css('width','113px');
//slide steps
$('#first_step').slideUp();
$('#second_step').slideDown();
}
} else return false;
});
$('#submit_second').click(function(){
//remove classes
$('#second_step input').removeClass('error').removeClass('valid');
var emailPattern = /^[a-zA-Z0-9._-]+@[a-zA-Z0-9.-]+\.[a-zA-Z]{2,4}$/;
var fields = $('#second_step input[type=text]');
var error = 0;
fields.each(function(){
var value = $(this).val();
if( value.length<1 || value==field_values[$(this).attr('id')] || ( $(this).attr('id')=='email' & !emailPattern.test(value) ) ) {
$(this).addClass('error');
$(this).effect("shake", { times:3 }, 50);
error++;
} else {
$(this).addClass('valid');
}
});
if(!error) {
//update progress bar
$('#progress_text').html('66% Complete');
$('#progress').css('width','226px');
//slide steps
$('#second_step').slideUp();
$('#third_step').slideDown();
} else return false;
});
$('#submit_third').click(function(){
//update progress bar
$('#progress_text').html('100% Complete');
$('#progress').css('width','339px');
//prepare the fourth step
var fields = new Array(
$('#username').val(),
$('#password').val(),
$('#email').val(),
$('#firstname').val() + ' ' + $('#lastname').val(),
$('#age').val(),
$('#gender').val(),
$('#country').val()
);
var tr = $('#fourth_step tr');
tr.each(function(){
//alert( fields[$(this).index()] )
$(this).children('td:nth-child(2)').html(fields[$(this).index()]);
});
//slide steps
$('#third_step').slideUp();
$('#fourth_step').slideDown();
});
$('#submit_fourth').click(function(){
//send information to server
alert('Data sent');
});
});
Il codice da riga 3 a riga 20 attiva il plugin inputfocus su ogni campo di input. Il codice da riga 27 a 64 verifica la validità dei dati inseriti dall’utente nel primo step (se username e password sono maggiori di 4 caratteri e se le due password coincidono) dopodichè, se i dati sono validi, aggiorna la progress bar e procede con il prossimo step.
Il codice da riga 71 a 100 verifica i dati inseriti nel secondo step e così via. Il resto è molto simile al codice precedente tranne il quarto step in cui semplicemente vengono aggiornati i dati nella tabella con quelli inseriti dall’utente.

Conclusioni e Download
Abbiamo visto che è davvero molto semplice realizzare un form di iscrizione suddividendolo in step. Ovviamente questo è un esempio per cui sono stati omessi molti controlli e caratteristiche (tra cui il bottone per tornare indietro). Ad ogni modo l’esempio è pronto per essere utilizzato, è sufficiente modificare il parametro action della form con il link allo script e modificare la riga 125 del codice jQuery in: $(‘form’).submit();. Si può anche decidere di utilizzare lo script attraverso una chiamata AJAX, il codice da aggiungere è davvero pochissimo.
Aggiungo una piccola nota rispetto all’articolo in inglese vista la polemica sollevata da un utente nei commenti. Viene definito il mio articolo completamente inutile poichè, se si volesse modificare la form aggiungendo altri campi, ci sarebbe bisogno di aggiungere innumerevoli righe di codice e, a sua detta, non siamo più nel 2001. Ora tralasciando la scelta della data 
La demo del tutorial appena visto è disponibile cliccando sull’immagine in basso:

Se vuoi scaricare il pacchetto completo, puoi farlo attraverso il seguente link:





