
In questo articolo si parla di Responsive Web Design, una tecnica tutta stilistica che permette ai layout delle pagine web di adattarsi alle varie risoluzioni in maniera del tutto fluida e dinamica.
Ci troviamo in un periodo in cui le basse risoluzioni, smartphone e tablet, sono in rapido aumento e quindi si capisce l’importanza che l’utilizzo di questa tecnica ha: si tratta di andare incontro a questa nuova gamma di prodotti offrendo pagine più leggibili e ordinate, migliorando in questo modo l’user-experience, l’esperienza del visitatore nel sito in questione. E’ una tecnica che richiede sicuramente tempo e attenzione, tuttavia ignorarla risulterebbe altamente controproducente per il sito stesso poiché, ovviamente, finirebbe per non soddisfare una fetta sempre più ampia di visitatori.
Dopo la breve ma necessaria introduzione, vediamo un po’ più da vicino di cosa si tratta.
Tutto quello che ci serve per gestire quest’adattamento del layout sono le media-queries, introdotte con l’avvento di CSS3, che permettono di definire quali proprietà utilizzare secondo risoluzioni definite dall’utente (i breakpoint).
@media only screen and (min-width: 1280px)
{
p
{
color:red;
}
}
@media only screen and (min-width: 480px) and (max-width: 1280px)
{
p
{
color:green;
}
}
@media only screen and (max-width: 480px)
{
p
{
color:yellow;
}
}
In questo esempio tutti i paragrafi saranno di colore rosso se si visualizza il sito a una risoluzione di 1280 px o maggiore, verde se compresa tra 1280 e 480 px, e infine gialla se inferiore a 480 px. Le potenzialità delle media queries non si limitano a questo, vi invito quindi ad un’ulteriore approfondimento per capirne meglio le potenzialità.
Prima di procedere vi mostro una pagina responsive che ho realizzato come semplice esempio di questo tutorial.
Ridimensiona il browser ber capire cosa succede.
DEMODOWNLOADE ora iniziamo a costruirlo seguendo varie fasi di progettazione.
Definizione dei breakpoints

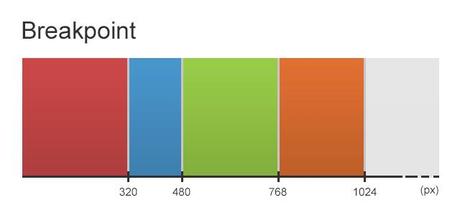
Nella prima fase di progettazione di un sito responsive è essenziale definire i breakpoints, quelle fasce di risoluzione entro cui sono definiti i vari layout. Nell’esempio di prima i breakpoints erano appunto 1280, 1280-480 e 480 px.
Tuttavia è possibile definirli secondo due approcci diversi, secondo i contenuti oppure secondo i dispositivi: smartphone, tablet, notebook e pc desktop.
A questo proposito, nel libro "Responsive web design" l’autore, Ethan Marcotte, ne definisce ben sei tipi: 320, 480, 600, 768, 1024 e 1200.
Nel primo caso invece la decisione dipende unicamente dai contenuti che offre il vostro sito e dal layout scelto, si capisce che quindi è un discorso molto relativo.
Immaginiamo di avere un menu e di dargli larghezza X. Facendo alcuni test mi accorgo che ad una risoluzione di 800px quella larghezza X è troppa: quindi, in base a questo tipo di approccio, creo un breakpoint a 700px e nella media-query definisco una larghezza diversa, che in questo caso sarà minore.
Stabilire i layout

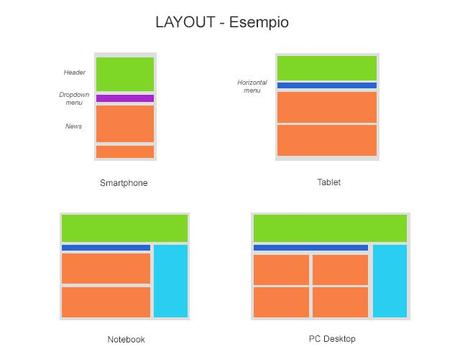
Dopo aver scelto i breakpoints passiamo alla progettazione dei vari layout, pensiamo a quale utilizzare in base alle varie risoluzioni e decidiamo quali elementi tenere e quali eliminare.
- La versione per smartphone è pensata solitamente per essere a colonna unica e, ovviamente, conterrà solo gli elementi essenziali, non ci saranno per esempio sidebar e quant’altro.
- Poi abbiamo le versioni intermedie, quelle utilizzate perlopiù dai tablet: anche per queste il tutto dipende esclusivamente dal tipo di sito che volete realizzare, dovete far attenzione a scegliere accuratamente il layout e gli elementi più importanti.
- Per la versione desktop possiamo utilizzare layout più complessi, non abbiamo limiti e possiamo dare spazio alla fantasia.
Realizzazione
Ora che abbiamo le idee chiare, si spera, siamo pronti per passare alla realizzazione della nostra pagina.
Solitamente si segue la filosofia del mobile first, secondo cui è importante iniziare la progettazione dalla versione mobile per poi passare alle risoluzioni più grandi. E’ un cambio di prospettiva rispetto alla consueta logica di creazione dei siti, in base alla quale ci si concentra sin da subito sulla versione per desktop per poi passare, ma solo in un secondo momento, a quella per risoluzioni minori, dandone troppa poca importanza.
Per approfondire l’argomento vi rimando al libro Luke Wroblewski, padre di questa filosofia.
Torniamo al nostro layout di prova e iniziamo costruendone la struttura, per farlo ho utilizzato qualche nuovo tag introdotto con HTML5.
<header>THIS IS A RESPONSIVE PAGE</header> <ul id="menu"> <li> <a href="#">item 1</a> </li> <li> <a href="#">item 2</a> </li> <li> <a href="#">item 3</a> </li> <li> <a href="#">item 4</a> </li> <li> <a href="#">item 5</a> </li> </ul> <aside> <div class="header"> <label>SIDEBAR</label> </div> <div class="blocco_laterale"> <label>Sponsor</label> <div class="cont_blocco"></div> </div> <div class="blocco_laterale"> <div class="searchbox"> <form method="get" action="search.php"> <input id="search" type=text placeholder="Search..." required autofocus> </form> </div> </div> <div class="blocco_laterale"> <label>Sponsor</label> <div class="cont_blocco"></div> </div> </aside> <section id="news"> <article> <h1>LOREM IPSUM</h1> <h3>Lorem ipsum dolor sit amet ...</h3> </article> <article class="right"> <h1>LOREM IPSUM</h1> <h3>Lorem ipsum dolor sit amet ...</h3> </article> <article> <h1>LOREM IPSUM</h1> <h3>Lorem ipsum dolor sit amet ...</h3> </article> <article class="right"> <h1>LOREM IPSUM</h1> <h3>Lorem ipsum dolor sit amet ...</h3> </article> </section> <footer>This is just a test</footer>
Ora passiamo al css e definiamo tutte quelle proprietà che saranno in comune a qualsiasi risoluzione, è perlopiù un modo per mantenere pulito e ordinato il codice.
body,html
{
font-size: 100%;
text-align: center;
padding: 10px;
}
header
{
text-align: center;
margin-bottom: 30px;
font-family: "Poplar std";
color:#d1d31a;
font-size: 10em;
}
#menu
{
list-style: none;
padding: 0;
margin:0;
}
#menu li
{
background-color: #3d3d3c;
float:left;
margin-bottom: 30px;
font-family: "Poplar std";
padding-top:5px;
padding-bottom: 5px;
}
#menu li a
{
display: block;
color:#d63e0a;
text-decoration: none;
margin-top: 5px;
font-size: 2.5em;
}
aside
{
background-color:#f4f4f1;
float:right;
}
aside .header
{
width:100%;
height:auto;
background-color: #3d3d3c;
font-family: "Poplar std";
color:white;
padding-top:5px;
padding-bottom: 5px;
}
aside .header label
{
display: block;
font-size: 2.5em;
padding-top:7px;
}
aside .blocco_laterale
{
position: relative;
margin-top:40px;
width:80%;
margin-left: auto;
margin-right: auto;
}
aside .blocco_laterale label
{
display: block;
font-family: "Poplar std";
font-size: 2.5em;
text-align: left;
color:#3d3d3c;
}
aside .cont_blocco
{
width:100%;
height:200px;
background-color: #d63e0a;
margin-top: 20px;
}
input::-webkit-input-placeholder {
color: #f4f4f1;
}
input:-moz-placeholder {
color: #f4f4f1;
}
input:-ms-input-placeholder {
color: #f4f4f1;
}
#search
{
width:100%;
height:50px;
background-color: #902a07;
font-size: 1em;
color:#f4f4f1;
padding: 0 10px 0 20px;
border: none;
}
#search:focus
{
outline:none;
}
article
{
background-color: #f4f4f1;
float:left;
margin-right:34px;
font-family: Arial;
line-height: 25px;
}
article h1
{
text-align: left;
margin-top:40px;
margin-left:40px;
margin-right: 40px;
color:#d63e0a;
font-size: 2.3em;
}
article h3
{
text-align: justify;
margin:40px;
font-size: 1.2em;
}
footer
{
background-color: #a2bdc9;
margin-top: 40px;
}
Ho deciso di utilizzare un layout fluido, cioè in cui le dimensioni dei blocchi sono espresse in percentuale. E’ senz’altro il tipo di layout che si adatta meglio a qualsiasi risoluzione, nonostante sia da considerare il fatto che sto operando su una pagina di prova, con elementi semplici e facilmente adattabili a dimensioni variabili.
Ora occupiamoci di gestire il layout alle varie risoluzioni: partiamo da quelle più basse, scegliamo come massima larghezza 480px:
@media only screen and (min-width: 320px) and (max-width: 480px) {
body,html
{
font-size: 70%;
}
#menu
{
height:50px;
}
#menu li
{
width:20%;
height:auto;
}
aside
{
display: none;
}
article
{
width:100%;
height:auto;
margin:0;
margin-bottom: 30px;
font-size: 150%;
}
footer
{
width:100%;
height:200px;
margin:0;
}
}
Come potete vedere ho impostato la grandezza del font di tutta la pagina al 70%, è il valore che mi è sembrato meglio adattarsi al resto.
Il menu, che nelle risoluzioni più alte sarà la classica barra orizzontale, è adesso un menu a tendina, che su un piccolo dispositivo è senz’altro più comodo da gestire in quanto ci libera da quei piccoli menu difficilmente cliccabili con le dita.
La scelta del menu è un argomento di cui si discute molto dal momento che ogni possibile soluzione ha sempre i suoi aspetti positivi e negativi; vi rimando per questo ad un interessante articolo di Brad Frost in cui le analizza dettagliatamente una per una. Responsive Navigation Patterns
Un’ultima caratteristica di questo layout è che manca, per ovvi motivi di spazio, la barra laterale, la cosiddetta sidebar.
A questo punto sono obbligato a fare qualche osservazione: ho “nascosto” la sidebar, come anche il menu orizzontale, utilizzando la proprietà display:none, ma in una pagina vera, con una sidebar costituita da menu, pubblicità ed elementi vari, una cosa del genere è da evitare: questa proprietà, infatti, non mostra gli elementi ma questi comunque saranno caricati, per un dispendio di tempo decisamente inutile.
Le soluzioni sono varie e anche qui ognuna ha i suoi pro e contro, ciò che è sicuro è che il css da solo non può esserci d’aiuto e dovremo cercare strade alternative. Una tra queste è javascript, con questo possiamo infatti decidere di caricare determinati contenuti solo se ci troviamo in determinate situazioni.
Passiamo ad una risoluzione compresa tra i 768 e i 480 px, si tratta di buona parte dei tablet:
@media only screen and (min-width: 480px) and (max-width: 768px) {
body,html
{
font-size: 68%;
}
#menu
{
height:50px;
}
#menu li
{
width:20%;
height:auto;
font-size: 1.5em;
}
aside
{
display: none;
}
article
{
width:100%;
height:auto;
margin:0;
margin-top: 30px;
}
article,.right
{
float:none;
padding-top: 1px;
padding-bottom: 1px;
}
article h1
{
font-size: 4em;
}
article h3
{
font-size: 2.5em;
}
footer
{
width:100%;
height:200px;
}
}
Ci troviamo ancora davanti a basse risoluzioni, non c’è ancora la sidebar e il menu di prima ha ceduto il posto alla barra orizzontale che prima era nascosta. Non ci sono grosse differenze rispetto a prima, solo qualche piccola correzione nelle dimensioni dei font.
Risoluzioni tra 1024 e 768 px:
@media only screen and (min-width: 768px) and (max-width: 1024px) {
body,html
{
font-size: 84%;
}
#menu
{
width: 58%;
height: 57px;
float: left;
}
#menu li
{
width:20%;
height:auto;
}
aside
{
width:38%;
height:auto;
margin:0;
padding-bottom: 30px;
}
#news
{
float:left;
width:58%;
margin-top: 30px;
}
article
{
width:100%;
height:auto;
margin:0;
margin-bottom: 30px;
}
footer
{
width:100%;
height:200px;
margin:0;
float:left;
}
.right
{
float:left;
}
}
Iniziamo a confrontarci con schermi più ampi, tablet più grandi e notebook. Ecco quindi che compare la sidebar e il layout passa da una a due colonne: la prima contiene le varie news e la seconda ospita la sidebar.
Per il resto non ci sono grandi cambiamenti a parte qualche piccolo accorgimento: la larghezza del menu e la disposizione delle news nella sezione centrale.
Risoluzioni maggiori di 1024 px:
@media only screen and (min-width: 1025px) {
body,html
{
font-size: 94%;
}
#menu
{
width: 68%;
height: 57px;
float: left;
}
#menu li
{
width:20%;
height:auto;
}
aside
{
width:30%;
padding-bottom: 30px;
}
#news
{
float:left;
width:67.9%;
margin-top: 50px;
}
article
{
width:48%;
min-height:344px;
margin:0;
margin-bottom:30px;
}
footer
{
width:100%;
height:200px;
float:left;
}
.right
{
float:right;
}
}
Eccoci finalmente alle alte risoluzioni, dove il layout si “complica” ancora: le news sono adesso organizzate in due colonne. Per far questo ho semplicemente attribuito il float sulla sinistra e la classe ‘right’ alle news che si trovano più a destra per poter gestire meglio i loro margini.
Conclusione
Creare siti responsive sta diventando ormai un must, è ormai un passaggio obbligatorio per i programmatori che hanno l’esigenza di offrire un prodotto che sappia soddisfare tutti, in particolare questa nuova e sempre crescente parte di visitatori.
Abbiamo visto però come questa tecnica sia molto semplice da utilizzare, a patto che si parta da un progetto ben pensato e strutturato: è importante capire quello che il sito deve offrire e quindi come questo debba presentarsi al pubblico, quali elementi utilizzare in base ai dispositivi e quale stile adottare.
Il passo successivo poi, la realizzazione, è più facile a farsi che a dirsi.





