Si riporta l'articolo scritto per il sito http://www.iprogrammatori.it/articoli/programmazione/art_creare-una-pagina-di-convalida-dei-dati-_974.aspx

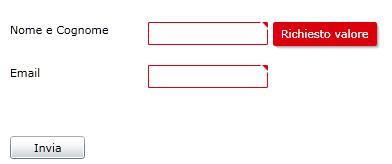
Figura 1
Introduzione
In questo articolo, vedremo come creare una semplice pagina di Silverlight, in cui applicare una tecnica per la convalida dei dati, tipo quelle che si vedono nelle applicazioni Asp.Net, il tutto come mostrato in figura 1.
Si crea un nuovo progetto in Silverlight, utilizzando il linguaggio di programmazione C# .
Aggiungere nella pagina XAML, due controlli di tipo Textbox, un controllo di tipo button e due controlli di tipo textblock, il tutto come mostrato in figura 1. Impostare le etichette ed i nomi di vostro interesse.,
Terminata la parte di disegno, si crea una nuova classe, fate click con il tasto destro del mouse, sul nome del progetto, nel menu che viene visualizzato, fate click sulla voce aggiungi, e successivamente Classe.
Dopo aver impostato il nome della classe (nel nostro caso “Utenza") La classe deve ereditare dall’interfaccia InotifyPropertyChanged. Questa classe avrà due proprietà una per la gestione del campo nome ed una per la gestione dell’email.
Inoltre tramite regole, verificheremo che l’indirizzo email inserito è valido.
Qui di seguito si riporta il codice C# completo.
using System;
using System.ComponentModel;
using System.Text.RegularExpressions;
namespace SLValidazioneDati
{
public class Utenza : INotifyPropertyChanged
{
public event PropertyChangedEventHandler PropertyChanged = delegate { };
//Variabile per la gestione dell'email
private static Regex VerificaEmail = new Regex(@"^([\w\-\.]+)@((\[([0-9]{1,3}\.){3}[0-9]{1,3}\])(([\w\-]+\.)+)([a-zA-Z]{2,4}))$", RegexOptions.Multiline RegexOptions.IgnoreCase);
private string _Nome = null;
public string Nome
{
get { return _Nome; }
set
{
if (value == _Nome)
return;
if (String.IsNullOrEmpty(value))
throw new ArgumentException("Richiesto valore");
if (value.Length < 10 value.Length > 60)
throw new ArgumentException("Dati inseriti non validi");
_Nome = value;
OnPropertyChanged("Nome");
}
}
private string _Email = null;
public string Email
{
get { return _Email; }
set
{
if (value == _Email)
return;
if (String.IsNullOrEmpty(value))
throw new ArgumentException("Valore richiesto.");
if (!VerificaEmail.IsMatch(value))
throw new ArgumentException("Indirizzo email non valido");
_Email = value;
OnPropertyChanged("Email");
}
}
private void OnPropertyChanged(string propertyName)
{
PropertyChanged(this, new PropertyChangedEventArgs(propertyName));
}
}
}
Come si è visto, la classe avrà il compito di gestire i valori che andremo ad inserire nelle varie caselle di testo.
Personalizzazione del file XAML.
Ora passiamo in visualizzazione design, nella parte XAML.
In alto, dove si trovano le dichiarazione, aggiungiamo un nostro attributo, digitiamo xmlns: e subito dopo inseriamo del testo, nel nostro caso sarà Valida, seguito dal simbolo uguale, con riferimento al nome del progetto.
Qui di seguito si riporta il codice XAML riguardante gli attributi del tag usercontrol.
<UserControl x:Class="SLValidazioneDati.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:Valida="clr-namespace:SLValidazioneDati"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="400">
Nel tag grid del controllo dobbiamo associare come fonte dati, la classe appena creata.
Qui di seguito riportiamo il datacontext del tag Grid.
<Grid.DataContext>
<Valida:Utenza></Valida:Utenza>
</Grid.DataContext>
Come si vede dal precedente frammento di codice, dopo il tag Grid.DAtacontext abbiamo impostato il riferimento alla classe creata in precedenza.
Ora per le due caselle di testo, dobbiamo effettuare un binding con le varie proprietà.
In particolare la proprietà Text verrà impostata con la proprietà della classe.
Riportiamo un breve frammento di codice riguardante il binding della proprietà Text.
Text="{Binding Nome, Mode=TwoWay, NotifyOnValidationError=True, UpdateSourceTrigger=Explicit, ValidatesOnExceptions=True}"
Text="{Binding Email, Mode=TwoWay, NotifyOnValidationError=True, UpdateSourceTrigger=Explicit, ValidatesOnExceptions=True}"
Dopo la parola Binding, si è impostato il nome della proprietà, in questo modo fa riferimento al codice scritto in precedenza per la verifica di tali dati. Le altre impostazioni ci permettono di gestire le anomalie ed il messaggio.
Qui di seguito si riporta il codice completo XAML
<UserControl x:Class="SLValidazioneDati.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:Valida="clr-namespace:SLValidazioneDati"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="400">
<Grid x:Name="LayoutRoot" Background="White">
<Grid.DataContext>
<Valida:Utenza></Valida:Utenza>
</Grid.DataContext>
<TextBox Height="23" HorizontalAlignment="Left" LostFocus="TxtNome_LostFocus" Margin="150,40,0,0" Name="TxtNome" Text="{Binding Nome, Mode=TwoWay, NotifyOnValidationError=True, UpdateSourceTrigger=Explicit, ValidatesOnExceptions=True}" VerticalAlignment="Top" Width="120" />
<TextBlock HorizontalAlignment="Left" Margin="12,40,0,237" Name="txbNome" Text="Nome e Cognome" />
<TextBox Height="23" LostFocus="TxtEmail_LostFocus" HorizontalAlignment="Left" Margin="150,83,0,0" Name="TxtEmail" Text="{Binding Email, Mode=TwoWay, NotifyOnValidationError=True, UpdateSourceTrigger=Explicit, ValidatesOnExceptions=True}" VerticalAlignment="Top" Width="120" />
<TextBlock HorizontalAlignment="Left" Margin="12,83,0,194" Name="txBEmail" Text="Email" />
<Button Content="Invia" Height="23" HorizontalAlignment="Left" Margin="12,154,0,0" Name="btnInvia" Click="btnInvia_Click" VerticalAlignment="Top" Width="75" />
</Grid>
</UserControl>
Come si è visto dal codice precedente, si è gestito anche la perdita del focus quando
Nell’evento click del pulsante dobbiamo effettuare la verifica dei dati, qui di seguito si riporta.
private void btnInvia_Click(object sender, RoutedEventArgs e)
{
var bindingExpression = TxtNome.GetBindingExpression(TextBox.TextProperty);
bindingExpression.UpdateSource();
bindingExpression = TxtEmail.GetBindingExpression(TextBox.TextProperty);
bindingExpression.UpdateSource();
}
Mentre nell’evento lostFocus della casella nome, effettuamo solo il controllo per l’oggett TxtNome.
Ora non ci resta che eseguire il programma.
Conclusioni
L’esempio che abbiamo appena visto, illustra una tecnica di come gestire i dati che vengono inseriti nelle varie caselle, in questo modo possiamo rendere le nostre applicazioni intuitive per l’utilizzatore.
Tramite la parola download è possibile scaricare l’esempio appena visto.
Download