Sviluppatori e Web Designer sono sempre alla ricerca di modi per ridurre il tempo di progettazione e di sviluppo di un sito web. Questo è il modo in cui possiamo migliorare la nostra produttività e ottenere il massimo dal nostro lavoro. In questo articolo mostro una raccolta di alcuni strumenti per la costruzione dei CSS utili che ci aiuterà a risparmiare tempo prezioso.
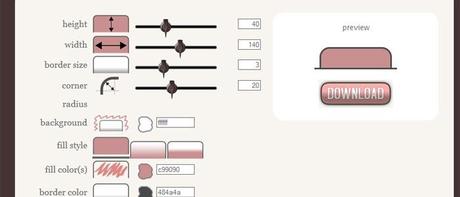
Tabs Generator

Permette di creare i nostri menu tabs, decidendo altezza, larghezza, colore e tanto altro. Una volta creato il nostro menu a scheda lo possiamo downlodare e inserire il codice nel nostro CSS… Provatelo!

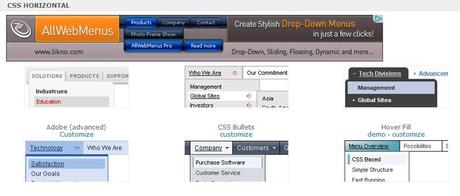
Ci offre la possibilita’ di creare un menu’ orizzontale o verticale senza conoscere il codice html e css. Poi scarichiamo e lo incorporiamo nella nostra pagina e il menu’ e’ servito.
CSS Layout Generator

Ci permette di generare un layout fisso o fluido fino a un massimo di 3 colonne, con header e footer.

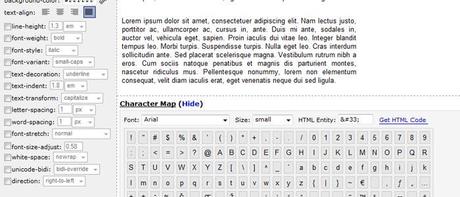
Con questo strumento si possomo modificare e testare tante proprieta’ del CSS; interlinea, stile, colore, rientro spaziatura e dimensione carattere.
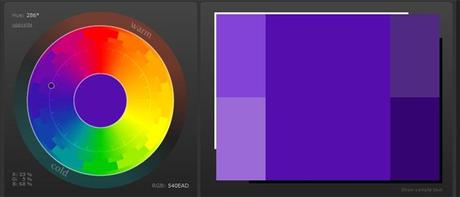
Color Scheme Designer

Questo strumento ci fornisce i colori sotto forma di una ruota con tutte le varianti possibili del colore scelto. Molto utile e facile da utilizzare diventera’ membro della lista “amici del web designer”.







