Buon pomeriggio
In un misto di Web Marketing e Web Design oggi (e la prossima settimana) vi insegnerò a realizzare i TAB personalizzati per le pagine Facebook. Oramai, si sà, Facebook è diventato un potentissimo strumento di marketing per le Aziende che vogliono raggiungere/informare sempre i loro potenziali clienti. Tutte le aziende hanno un profilo ed una pagina Facebook e spesso, ricorrono a dei tab personalizzati, come ad esempio quello di Welcome per incentivare la gente a cliccare su "mi piace", oppure proporre un nuovo prodotto oppure ancora una form da compilare per ricevere qualcosa in cambio.
Per i neofiti spieghiamo brevemente cosa sono le TAB di Facebook con qualche immagine. Un TAB è essenzialmente una pagina web (quindi codice HTML, CSS, PHP, JavaScript e chi più ne ha più ne metta). Ogni TAB avrà un nome, una piccola icona grafica e si posizionerà insieme agli altri predefiniti di Facebook (Bacheca, Foto, Info ecc) nell' ordine che noi decideremo.
1 - TAB Personalizzato della pagina Glamour. Il TAB chiamato Glamour Books è utilizzato in questo caso per promuovere il libro "100 Recipes Every Woman Should Know" ed invitare gli utenti ad acquistarlo!

2 - TAB della pagina della Nokia chiamato Nokia & Elle. Non ho ben capito lo scopo, ma a noi questo non interessa.

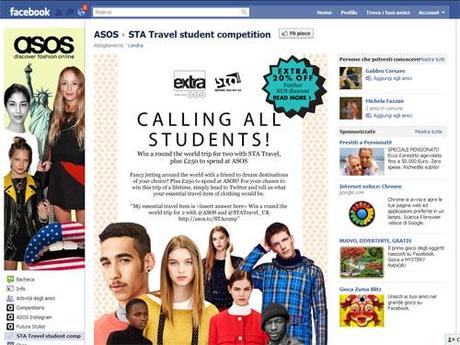
3 - Ultimo TAB dell' ASOS (nostro partner) chiamato "STA - Travel Student Competition".

Ebbene ecco cosa sono i TAB. Ora vediamo cosa ci occorre per svilupparli:
- account Facebook (credo che qui nessuno avrà problemi);
- conoscenza di HTML e CSS... come al solito;
- editor per scrivere codice;
- uno spazio web in cui caricare la nostra pagina (che poi comparirà dentro il TAB di Facebook).
Come al solito, la prossima settimana cercherò di spiegarvi come realizzarlo. Importante: non parlerò dei contenuti da inserire nel tab (e quindi di eventuale codice HTML e CSS), sta a voi decidere cosa metterci dentro.