I banner delle collaborazioni però non hanno tutti le solite dimensioni e soprattutto non hanno le dimensioni della vostra sidebar. Con il tempo e con l'aumento delle collaborazioni questi banner diventano una fila in verticale sconclusionata e disordinata Ho visto banner che invadevano persino l'area dei post tanto erano grandi. Il blog ne risente tantissimo esteticamente ma anche in leggibilità e facilità di consultazione o navigazione che dir si voglia. Mi sono quindi decisa a questo post nella speranza possa servirvi per fare un pò d'ordine là dove c'è bisogno. Affrontiamo il primo problema, la larghezza della sidebar. Per conoscere la larghezza della vostra sidebar fate così:
- Design (in alto a destra)
- Personalizza (tasto arancione)
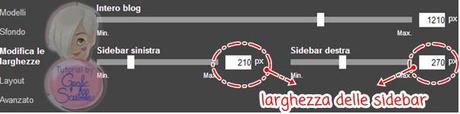
- Modifica le larghezze, e potete qua verificare la larghezza della vostra (o vostre, dipende da quante ne avete) sidebar come da immagine sotto:

Quindi se per esempio ho una larghezza sidebar di 270 px i banner delle collaborazioni non dovranno superare i 270 px, altrimenti straborderanno a destra della sidebar, e nel caso la sidebar sia a sinistra del template, i banner andranno a finire sopra i post. Come evitare il danno? Semplicemente ridimensionando ogni volta il banner delle collaborazioni a 270 px in modo da avere tutti i banner della solita dimensione; se la vostra sidebar misura 200 px i banner non dovranno superare i 200 px e così via. Per fare questo potete avvalervi dei numerosi tool online che permettono di gestire le immagini in un attimo. Ho parlato ampiamente in questo blog dell'argomento e potete quindi leggere alcuni tutorial qua:
- Effetti sulle immagini
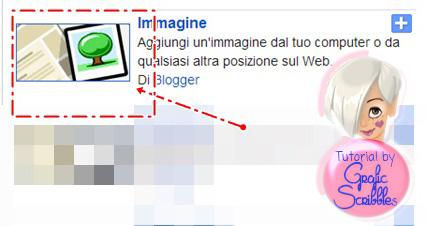
Ho anche notato che per l'inserimento dei banner delle collaborazioni sovente i food blogger ricorrono al gadget di Blogger denominato "immagini" che è quello sotto:

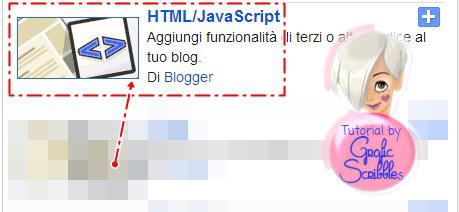
Allora, non è certo un errore, ma così dovrete inserire il titolo e comunque avrete tutta una lunga lista del gadegt immagini. Per ovviare a questo si può usare un solo gadget dove inserire un codice semplicissimo. Il gadget in questione è denominato "htlm/javascript" ed è questo sotto:

il codice che c'interessa è questo:
Quindi faremo la sostituzione come indicato nelle righe in rosso e aprendo il Gadget htlm/javascript inseiremo il codice, ogni banner un nuovo codice sempre di seguito, ricordando sempre di cliccare su Salva per pubblicare sul blog. Quindi non un nuovo gadget per ogni collaborazione, solo aggiungere sempre al solito
Per ricavare il link dell'immagine, una volta che l'avrete ridimensionata potete appoggiarla ad un hosting, leggete qua:
Ricapitolando:
- Ridimensionare l'immagine
- Appoggiarla all'hosting
- Creare il codice
- Aggiungerlo in un box Htlm/javascript
Sembra molto complicato ma non lo è e finalmente avrete una sezione per le collaborazioni ordinata, cosa che andrà a sicuro vantaggio del vostro blog.
Per ogni dubbio sempre qua sono!





