Come agenzia di web e comunicazione abbiamo deciso di dare anche noi il nostro personale contributo al mondo dei tutorial, e in particolare per aiutare gli utenti che hanno bisogno di qualche dritta sui programmi di grafica.
Da questa settimana in poi dunque, verrà pubblicato un nuovo articolo sull’argomento dove affronteremo gli aspetti principali dei due programmi più conosciuti: Photoshop e Illustrator. Cominceremo con una serie di lezioni su Photoshop, partendo dalle basi.
Bando alle ciance, cominciamo con la prima lezione: LE BASI DI PHOTOSHOP
L’idea è di partire proprio dall’inizio inizio, per non dare per scontata la conoscenza di certi passaggi e aiutare così anche chi non ha mai utilizzato questo programma.
IMPOSTAZIONI DEL PROGRAMMA
Prima di mettersi a “smanettare” consiglio di controllare alcune impostazioni del programma.
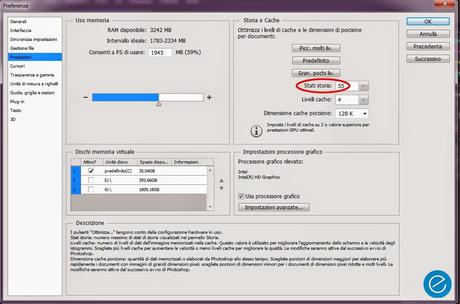
Dal menù Modifica > Preferenze > Prestazioni mi assicuro di mettere come “Stati storia” un numero che sia almeno pari o superiore a 50. Questo perché all’inizio si tende a sbagliare o a cambiare idea spesso, e avere un alto numero di Stati storia ci dà la possibilità di tornare indietro tante volte quante indicate.


Adesso possiamo procedere alla creazione del nostro primo documento.CREAZIONE DI UN NUOVO DOCUMENTO
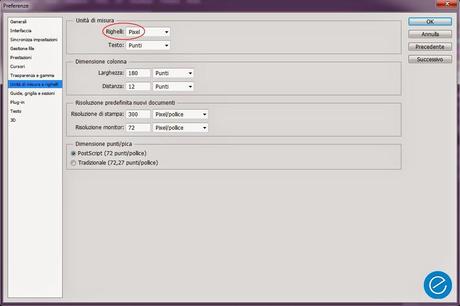
Dal menù File > Nuovo accedo alla finestra per le impostazioni del documento. Da qui posso scegliere le misure del documento, l’unità di misurache intendo utilizzare, la risoluzionee il metodo di colore.Risoluzione e metodo di colore sono molto importanti per il tipo di documento che andrò a creare. Se devo creare qualcosa per la stampa, la risoluzione più corretta sarà 300 dpi e il metodo di colore CMYK. Nel caso di un immagine per il web, sceglierò la risoluzione 72 dpi e il metodo di colore RGB.

STRUMENTI PRINCIPALI
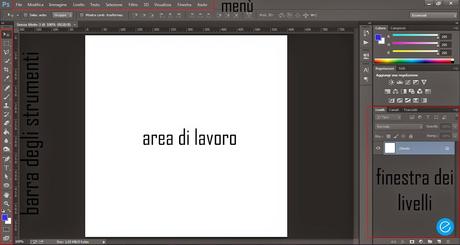
Una volta eseguiti i vari passaggi elencati qua sopra, si vedrà una pagina tipo questa
Nella barra laterale degli strumenti, Photoshop ci imposta di default quelli principali, ognuno identificato da un’ icona. Passando il mouse sopra ciascuna di esse, comparirà un etichetta con indicato il nome dello strumento e il relativo tasto per il richiamo da tastiera. Inoltre quasi tutte hanno una freccina nell’angolo in basso a destra: "cliccandoci" sopra col tasto sinistro del mouse e tenendo premuto, comparirà una tendina che mostra le diverse opzioni fornite da quello strumento.
Ogni volta che selezionerete uno strumento, potrete notare che cambierà il contenuto della barra in alto (quella sotto il menù).

Ok!Siamo pronti per incominciare a creare il nostro progetto grafico!
Nel prossimo articolo, procederemo spiegandovi i principali comandi della barra laterale, e inizieremo ad usarne qualcuno!
Alla prossima settimana!!!




