 Oggi trattiamo l’argomento “grab my button” e cioé
quello che vedete qui sotto: un’immagine seguita da un codice. Copiando
questo codice html in una pagina web, apparirà la stessa immagine. Cliccando
sull’immagine, verremo
portati ad una pagina web esterna.
Oggi trattiamo l’argomento “grab my button” e cioé
quello che vedete qui sotto: un’immagine seguita da un codice. Copiando
questo codice html in una pagina web, apparirà la stessa immagine. Cliccando
sull’immagine, verremo
portati ad una pagina web esterna.
 <div align="center">
<a href="http://cecrisicecrisi.blogspot.it/" title="c'e' crisi, c'e' crisi!"><img src="http://i1265.photobucket.com/albums/jj519/topogina/cecrisi200.jpg" alt="c'e' crisi, c'e' crisi!" style="border:none;" /></a></div>
<div align="center">
<a href="http://cecrisicecrisi.blogspot.it/" title="c'e' crisi, c'e' crisi!"><img src="http://i1265.photobucket.com/albums/jj519/topogina/cecrisi200.jpg" alt="c'e' crisi, c'e' crisi!" style="border:none;" /></a></div>
A cosa serve un “grab my button”?
Normalmente viene usato dagli autori di blog che pubblicano un proprio logo o banner che i loro lettori possono scegliere di inserire nella propria barra laterale o in un post. Se cliccato, si viene riportati ad una determinata pagina {la home page di un sito/blog o un’iniziativa per i blogger, un contest, un’etichetta..} appartenente al blog che ci ha offerto il codice.Molti blogger sono aperti ad uno scambio di link tra il loro blog e altri blog {blog amici e collaboratori}, ai quali dedicano dello spazio nel loro sito o una pagina intera {denominata scambio link}
Qual’è lo scopo di un “grab my button”?
L’interpetazione qui è piuttosto personale. Io lo vedo come un modo per sentirsi più uniti e perché no, pubblicizzare gli amici. In altri settori del web invece, i link vengono scambiati o pagati a peso d’oro e si diventa solo dei numeri.Non dimentichiamo che i link esterni piacciono tanto ai motori di ricerca ed in particolare a Google, che offre migliori risultati di ricerca ai siti più linkati.
Se vi piaceva l’idea di creare un banner da mettere sul vostro blog ma pensavate fosse difficile, continuate con la lettura. Io ve lo faccio vedere passo passo e sembra un processo lungo ma in realtà è molto più facile farlo che spiegarlo.
Come creare un “grab my button”?
Tra le varie opzioni disponibili sul web, ho scelto di usare "Grab My Button" Code Generator perchè è il piu semplice. Vediamo come fare.Nella home page di "Grab My Button" Code Generator appare un form che andiamo a completare coi nostri dati.

Nella prima sezione del form inseriamo:
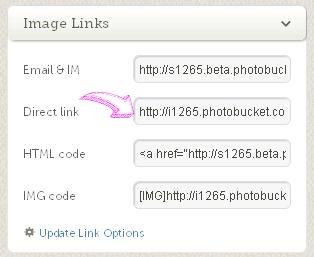
· il nome del blog o della pagina che andiamo a linkare {ex. c’è crisi, c’è crisi}, · l’indirizzo del sito da collegare {ex. http://cecrisicecrisi.blogspot.it/} e · l’indirizzo della vostra immagine.
o Se usate PhotoBucket, cercate il Direct Link.
 o
Se invece usate
un’immagine online {come una foto che avete caricato sul vostro blog in precedenza} basta cliccare
sull’immagine stessa per finire su un’altra pagina e copiare il
suo url dalla barra degli indirizzi.
o
Se invece usate
un’immagine online {come una foto che avete caricato sul vostro blog in precedenza} basta cliccare
sull’immagine stessa per finire su un’altra pagina e copiare il
suo url dalla barra degli indirizzi.
Provate con questo link: http://4.bp.blogspot.com/WQhChNHenIs/UKFGQaORxNI/AAAAAAAADdU/2WzMT7wXq/s160/linky+party+accessori+fai+da+te.jpg
N.B. L’indirizzo {o url immagine} deve sempre cominciare con http e terminare con un formato immagine come jpg o png.
N.B. Se un singolo click sull’immagine online non funzionasse, cliccate col tasto destro e scegliete “apri il link in una nuova pagina”.
Nella seconda sezione del form inseriamo:

A VERSIONE BREVE
1. Scegliete il tipo di blog che avete:· Se usate Blogger scegliete l’opzione Textarea · Se usate Wordpress lasciate il pallino dov’è
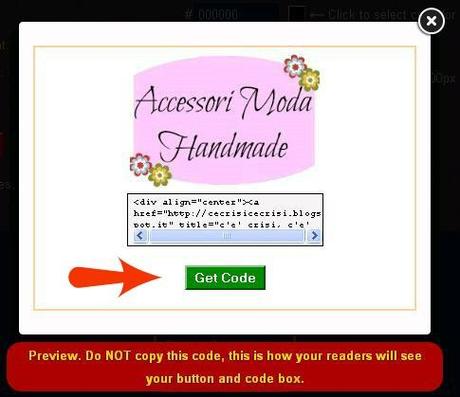
2. Controllate l’anteprima:
Cliccate su Preview per vedere un’anteprima del vostro “grab my button”. Se siete soddisfatti, cliccate sul pulsante verde Get the Code.

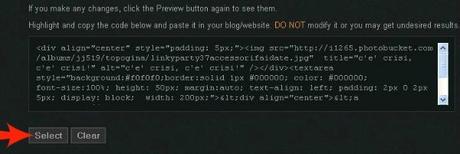
3. Selezionate il codice del grab my button:
Scendete un pò nel form e cliccate Select per copiare il vostro codice.

3. Incollate il codice del grab my button:
Per incollare il codice, seguite le istruzioni fornite su Tutorial - Come Aggiungere un Banner nella Sidebarper incollare il codice html nella vostra barra laterale.
B VERSIONE LUNGA
Dopo aver scelto l’opzione Textarea, potete personalizzare come apparirà il contenitore del vostro codice modificando:
1. il colore dei bordi 2. il colore di fondo {del contenitore stesso} 3. il colore del testo 4. selezionare l’altezza del quadratino 5. selezionare la larghezza del quadratino 6. e se desiderate o no che si apra in un’altra pagina
Tornate al punto 2 per controllare l’anteprima.
Test del “grab my button”
Dopo aver pubblicato il vostro banner sul blog, consiglio di testarlo subito.Basta copiare il codice in un widget html, pubblicarlo e poi cliccare sull’immagine che appare. Se siete ridirezionati al link che vi interessava, vuol dire che funziona tutto bene.
Ricapitolando, per creare un “grab my button” avete bisogno di disegnare un banner usando un qualsiasi editor di immagini {Photobucket, Picasa, Photoshop, PicMonkey etc.} e di caricare poi l’immagine online per ottenerne un link diretto. Già in passato vi ho consigliato Photobucket perchè è gratis, poi vedete voi...
Se avete realizzato un bannerino, mi piacerebbe vederlo! Mandatemi un link della vostra home page e passerò a trovarvi!
Alla pagina Risorse Blog trovate: Come Creare un Banner con PhotoBucket e PhotoBucket - Opzioni Effect, Text, Stickers e Save che spero vi saranno utili. Per qualsiasi dubbio o aiutino tecnico io sono qui! Lasciatemi un commento che li controllo più spesso delle email, anche perché la vostra domanda potrà risultare utile anche ad altri.

Come al solito, se ritenete questo articolo interessante o pensate che possa interessare ai vostri amici, vi chiedo gentilmente di condividerlo attraverso i bottoni Facebook, Google Plus o Twitter qui sotto.









COMMENTI (1)
Inviato il 06 marzo a 10:54
Grazie per l'articolo, veramente chiaro ed esaustivo! Sei stata di grande aiuto!
Giuppy