

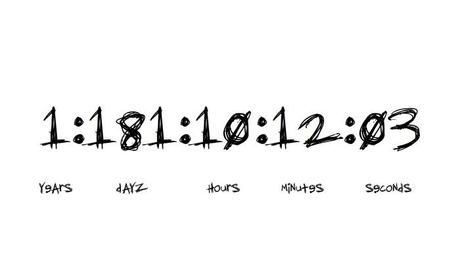
Visto il successo del nostro precedente articolo sul countdown jQuery (di cui in realtà esistono molteplici varianti Javascript), ecco una versione ultra-light del conto alla rovescia, questa volta però realizzato con Adobe Flash: le peculiarità di questo timer sono velocità di creazione con pochissime righe di codice su un unico frame della timeline, ampia customizzazione possibile attraverso il font embedding di Flash, che ci permetterà appunto di utilizzare quasi ogni tipologia di font presente nel roster del nostro sistema. Apriamo Flash e creiamo un nuovo documento vuoto, dimensioni 700×400 pixels, Actionscript 3. Con lo strumento Testo (Shift+T) tracciamo nel mezzo del foglio un campo testo e selezioniamolo: clickiamo Ctrl+F3, e dal menù a tendina selezioniamo Testo dinamico. Digitiamo all’interno del campo testo un esempio: 1:181:10:12:03 (il tempo residuo fino all’11/11/2013). Scegliamo la dimensione del font, 80 pixels dovrebbe andar bene, e trasciniamo i bordi del campo testo fino a chiudere perfettamente il testo in una sola riga senza accapo. Ora allineiamo il campo testo al centro del foglio sia verticalmente che orizzontalmente con lo strumento Allinea (Ctrl+k), dopodichè possiamo anche cancellare il testo.
Apriamo con F9, previa il click sull’unico frame presente sulla timeline, la finestra delle Azioni e incolliamo il seguente script:
this.addEventListener("enterFrame",startMovie);
function startMovie(e:Event) {
var today:Date = new Date();
var curTime = today.getTime();
var myRetirement:Date = new Date(2013, 11, 11);//
var myRetirementTime = myRetirement.getTime();// get the time in miliseconds of myRetirement
var timeLeft = myRetirementTime-curTime;
var seconds = Math.floor(timeLeft/1000);
var minutes = Math.floor(seconds/60);
var hours = Math.floor(minutes/60);
var days = Math.floor(hours/24);
var years = Math.floor(days/365);
seconds = String(seconds%60);
if (seconds.length<2) {
seconds = "0"+seconds;
}
minutes = String(minutes%60);
if (minutes.length<2) {
minutes = "0"+minutes;
}
hours = String(hours%24);
if (hours.length<2) {
hours = "0"+hours;
}
days = String(days%365);
if (days.length<2) {
days = "0"+days;
}
years = String(years);
var count:String = years+":"+days+":"+hours+":"+minutes+":"+seconds;
countdown_txt.text = count;
}
Inseriamo nella seguente riga la data su cui ci interessa focalizzare il countdown:
var myRetirement:Date = new Date(2013, 11, 11);
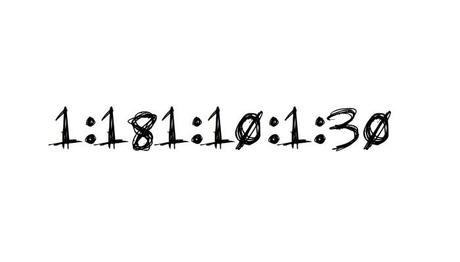
Ora possiamo sbizzarrirci nel variare i font, selezionando il campo testo, clickando Ctrl+F3 e scorrendo le tipologie tramite il menù a tendina per fare alcune prove. Per far funzionare i font sul testo dinamico occorre farne l’embed: operiamo su Testo/Embed dei font e scegliamo il font dal menù a tendina sulla destra. Incorporiamo tutti i glifi e dal menù sulla sinistra clickiamo il “+” per effettuare l’embed.
Ecco alcune prove che abbiamo effettuato:



Naturalmente possiamo creare un background grafico non dinamico a supporto del countdown, studiando un approccio cromatico o minimale a seconda dei gusti. Io ho aggiunto la denominazione di anni, giorni, ore, minuti e secondi in basso tramite del semplice testo statico.


Alla prossima!


![Dota Reborn update: risolto grave driver Linux [Changelog]](https://m2.paperblog.com/i/289/2891848/dota-2-reborn-update-risolto-grave-bug-per-dr-L-AwIGUZ-175x130.jpeg)




