Usate i servizi di shortening?
Io si, spesso bit.ly ma anche altri servizi a seconda di quale parte della rete sto utilizzando; la ragione principale per utilizzare uno short url e’ quella di accorciare, stringere, condensare i caratteri per riuscire a promuovere il proprio articolo/post o notizia nei microblogging services.
Twitter ha introdotto il suo servizio t.co, in modo da facilitare lo shortening e ci sono in giro alcuni plugin per WordPress (WP-Chunk, WP-to-Twitter, Shorter Links, Pretty Links, Yourls, Short URL Plugin, etc) molto utili e funzionali.
Per chi, pero’, volesse una soluzione meno impegnativa (anche a livello di abuso di plugins) ecco un tutorial veloce e semplice a cura di Paul Maloney, pubblicato su WPZine proprio oggi.
Utilizzando queste poche righe di codice potrete ottenere uno short url per il vostro post senza appesantire l’installaz ione WP con un ennesimo plugin.
Paul propone due soluzioni: una soluzione con una API Key (che quindi richiede una registrazione come Bit.ly) ed una soluzione senza alcuna Key (quindi free come TinyURL).
Soluzione con API Key (Bit.ly)
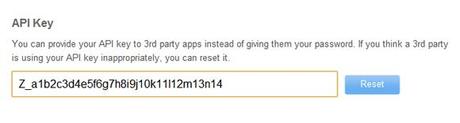
Ovviamente il servizio richiede una registrazione gratuita; una volta completata avrete bisogno di trovare la vostra API Key che si trova nella pagina generale dell’account.
La vostra API Key si presenta cosi’:

Ovviamente quella non e’ la mia chiave, quindi scordatevi di usarla in modo truffaldino =)
Adesso andiamo ad operare con il codice vero e proprio: dovremo aggiungere delle righe di codice nella pagina functions.php e single.php.
Nella pagina delle funzioni (functions.php), in qualsiasi posizione, aggiungiamo questa stringa:
function getBitly($url) {
$bitly = file_get_contents("http://api.bit.ly/v3/shorten?login=IL_VOSTRO_LOGIN_NAME&apiKey=LA_VOSTRA_API_KEY&longUrl=$url%2F&format=txt");
return $bitly;
}
Dove al posto di IL_VOSTRO_LOGIN_NAME e LA_VOSTRA_API_KEY inserirete i dati richiesti; a questo punto andiamo ad operare sulla pagina dei post singoli (single.php) aggiungendo queste righe:
ID)); echo 'Il mio Short Url: '.$bitly.'' ?>
A differenza del codice utilizzato in functions.php questo codice necessita di un posizionamento ben definito. Potete inserirlo in alto, sotto il titolo, in fondo al post, dopo un authorbox, o dove desiderate.
Questo e’ lo scheletro nudo e crudo, potete arricchire la formattazione con dei CSS, con degli sprites e tutto quello che vi viene in mente; qui sotto trovate il mio styling CSS.

E ricordatevi di sostituire il testo “Il mio Short Url” con quello che desiderate.
Soluzione senza API (TinyURL)
Vediamo ora come utilizzare gli stessi snippets per TinyURL, che non richiede alcuna API.
Il codice e’ piu’ snello e non dovrete inserire alcun dato (come username e API Key), andremo a lavorare sulle due pagine viste in precedenza ovvero functions.php e single.php.
Nella pagina delle funzioni (functions.php) inseriremo questa riga di codice:
function getTinyUrl($url) {
$tinyurl = file_get_contents("http://tinyurl.com/api-create.php?url=".$url);
return $tinyurl;
}
La struttura di questo codice e’ molto chiara: l’API di TinyURL e’ gia’ richiamata nella stringa di testo in modo da facilitare la trasformazione di un URI molto lungo ($url) in uno molto corto.
Fatto questo inseriamo nella pagina del post singolo (single.php) la seconda parte di codice:
ID)); echo 'Il mio Short Url: '.$tinyurl.'' ?>
Come vedete questa seconda parte di codice e’ quasi identica, cambia solo il richiamo al servizio.
Secondo questo ragionamento quindi potete utilizzare qualsiasi altro servizio di url shortening avendo pero’ l’accortezza di fare delle piccole modifiche sia al codice che al CSS.

Tutti gli articoli e le immagini presenti su ./lsd sono fruibili sotto licenza copyleft e protetti da Safe Creative; le immagini di terze parti sono protette da copyright dei rispettivi detentori.



![Google Drive: creare mettere online vostro primo sito [Guida]](https://m21.paperblog.com/i/288/2882379/google-drive-creare-e-mettere-online-il-vostr-L-zb8ZMk-175x130.jpeg)





COMMENTI (3)