LinkWithin è
un plug-in gratuito che permette di mostrare i link e un’immagine di articoli pubblicati sul blog che hanno attinenza col
post che si sta leggendo. Si basa su un algoritmo che va a pescare
nel nostro archivio post correlati per
contesto ed etichetta, sia recenti che vecchi. Il vantaggio di
usarlo per noi creative è quello di mettere in vetrina dei progetti che interessino e incuriosiscano il lettore
invogliandolo a cliccare oltre.
LinkWithin è
un plug-in gratuito che permette di mostrare i link e un’immagine di articoli pubblicati sul blog che hanno attinenza col
post che si sta leggendo. Si basa su un algoritmo che va a pescare
nel nostro archivio post correlati per
contesto ed etichetta, sia recenti che vecchi. Il vantaggio di
usarlo per noi creative è quello di mettere in vetrina dei progetti che interessino e incuriosiscano il lettore
invogliandolo a cliccare oltre.
In passato non era possibile modificare il numero di post da visualizzare nè il colore della font e il gadget risultava ‘un corpo estraneo’ al blog. Oggi invece mi sento di consigliare la versione aggiornata. Dategli una settimana {tempo necessario per scavare bene tra i meandri dell’archivio} e poi tornate a dirmi come vi trovate.
Una cosa che consiglio caldamente è di far apparire LinkWithin solamente nelle pagine dei post e non nella home page perché la appesantisce, sia esteticamente che come velocità di caricamento.
Abbiamo già parlato di come alleggerire la pagina principale del blog eliminando i gadget inutili. Ecco, LinkWithin in Home Page è totalmente inutile e toglie spazio ai veri protagonisti {gli ultimi post pubblicati}. Noi vogliamo che il lettore legga l’anteprima del post, clicchi su ‘Continua a leggere’, lasci un commento e solo in seguito clicchi sulle miniature pubblicate dal gadget. Non vogliamo che si distragga, giusto?
Ecco perché vi metto le istruzioni facilissime da seguire per modificare leggermente il codice in questo senso. Ma prima lasciamo che Debora ci spieghi come installare LinkWithin sul nostro blog!

LinkWithin è un servizio molto utile, in quanto l'utente può venire a conoscere anche di altri articoli (spesso molto simili all'articolo che stanno leggendo, ma non sempre), aumentando quindi il numero di pagine visualizzate e il tempo di permanenza sul blog.
Inoltre è semplice da installare, assolutamente gratuito e di facile impostazione (colori ecc), in modo da adattarsi a qualsiasi grafica.
Come si Aggiunge LinkWithin su un Blog?
La procedura per installarlo sul blog è semplicissima:
1. Andare su Linkwithin.com

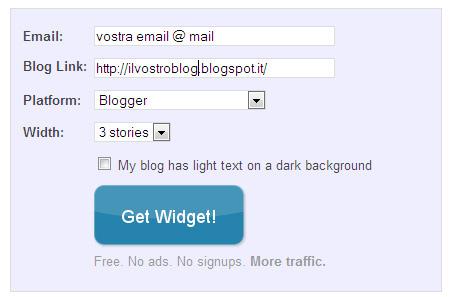
2. Compilare il modulo che troverete a destra: aggiungere una vostra email, il link al blog (esempio http://tuoblog.blogspot.it), la piattaforma (nel nostro caso Blogger, ma può essere usate anche su Wordpress, TypePad e un sito self-hosted, cioè un dominio proprio), scegliere quanti articoli correlati far vedere (questo dipende dalla larghezza del vostro articolo e dall'effetto che volete ottenere), infine selezionare la casella solo se il vostro blog ha testo chiaro su sfondo scuro.
3. Cliccare il pulsante "Get Widget!" perottenere il widget.
A questo punto troverete nella nuova pagina la guida che vi spiega, con tanto di immagini, come procedere all'installazione vera e propria:
4. Al punto 1, cliccare sul link "Install Widget" e fare login in Blogger {se ancora non lo avevate fatto}

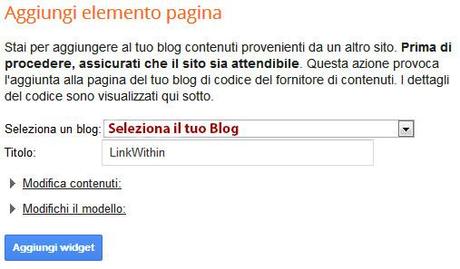
5. Controllare se è tutto corretto (il vostro blog, il titolo che volete dare al widget) e infine cliccare sul bottone blu Aggiungi Widget

6. Ora vi ritroverete in Blogger, sulla pagina dedicata al Layout del vostro blog, con il widget "LinkWithin" installato! {LinkWithin apparirà come primo gadget della colonna laterale ma dobbiamo spostarlo sotto ai post.}
7. Per avere LinkWithin sotto ad ogni post dovrete trascinare il widget sotto al box grande "Post sul Blog", subito sotto.

FATTO!
In questo modo avrete il widget
funzionante anche sulla vostra homepage.
Come far Apparire LinkWithin solo sotto i Post e non nella Home Page su un Blog?
Ciao a tutte, sono di nuovo Alex. Come annunciato prima, io consiglio di far apparire gli articoli correlati solamente nelle pagine dei post e non sotto ad ogni post nella Home Page del vostro blog. Questo renderà la pagina principale più veloce a caricarsi, più fluida e meno intasata dalle anteprime degli articoli. Vogliamo che i lettori si concentrino sugli ultimi articoli pubblicati e non che vengano distratti!
Quindi, anche se avete installato LinkWithin in passato, vi consiglio di controllare che le anteprime non appaiano nella Home Page e di rimediare.
Se volete LinkWithin SOLO nelle pagine dei post, dovete fare una piccola modifica a livello di codice.
**Fate il Backup del Blog**
tutorial1) Andate su Modello e cliccate Modifica HTML 2) Individuate il codice di LinkWithin. Come fare?
**Basta usare il trucchetto Ctrl e f**
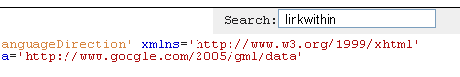
Cliccate in un punto vuoto nel form, tenete premuto Ctrl e cliccate la f.In alto a destra si aprirà un box di ricerca.
Digitate cosa state cercando e cliccate Invio.

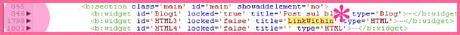
3) Il codice di LinkWithin apparirà sullo sfondo giallo
4) Cliccate la freccetta nera sulla sinistra per espandere il codice

5) Copiate le 3 righe di codice in Word per modificarlo:

Aggiungete <b:if cond='data:blog.url != data:blog.homepageUrl'> dopo <b:includable id='main'> e aggiungete </b:if> dopo <data:content/>
6) Incollate il codice appena modificato al posto del vecchio in Blogger

7) Cliccate il pulsante arancione Salva Template
Ora il gadget di LinkWithin farà apparire i vostri ‘articoli simili’ sotto ad ogni post senza comparire nella home page del blog.
Ecco come ho fatto io. Ho preso il codice originale:
<b:widget id='HTML3' locked='false' title='LinkWithin' type='HTML'> <b:includable id='main'><data:content/></b:includable> </b:widget>
Ho mandato a capo i vari componenti in modo che ogni blocco avesse la sua riga
<b:widget id='HTML3' locked='false' title='LinkWithin' type='HTML'> <b:includable id='main'> <data:content/> </b:includable> </b:widget>
Ho aggiunto <b:if cond='data:blog.url != data:blog.homepageUrl'> dopo la riga 2 e </b:if> dopo quella che era la terza riga {<data:content/>}
Codice definitivo:
<b:widget id='HTML3' locked='false' title='LinkWithin' type='HTML'> <b:includable id='main'> <b:if cond='data:blog.url != data:blog.homepageUrl'> <data:content/> </b:if> </b:includable> </b:widget>
Il nuovo codice è composto da 7 righe che hanno rimpiazzato il codice di 3 iniziale. Facile, no?
Esiste anche la possibilità di personalizzare il widget LinkWithin cambiando colore ai link o arrotondando gli angoli delle immagini.
Fonte codice html: ideepercomputeredinternet.com Per cambiare lo stile di ‘you might also like’: thelinkmedic.com Per mettere un testo italiano al posto di ‘you might also like’:mybloggertricks.com Per rendere lo sfondo nero: mybloggertricks.com


Debora è la curatrice e autrice del sito Omaggi e Concorsi che aggiorna giornalmente con post che riguardano sconti, prodotti da testare e omaggi gratuiti. Debora gestisce una community di 4,575 utenti e un forum pieno zeppo di consigli e suggerimenti che vi aspettano anche qui:
Omaggi e Concorsi| Facebook | Twitter

Ora ci piacerebbe sentire le vostre opinioni. Se già usate LinkWithin, come vi trovate? C’è qualcosa che vorreste cambiare? I post correlati sono pertinenti con l’articolo aperto sul browser? Se non usate LinkWithin, vorreste provare ad installarlo sul blog?Avete domande a riguardo dell’installazione? Io e Debora siamo qui per rispondere ai vostri dubbi, ove possibile.
Alex e Debora
E non dimenticate di condividere questo post e magari prelevare il banner del corso di blogging ‘Migliora il tuo Blog’. Grazie di cuore!
 <div align="center">
<a href="http://cecrisicecrisi.blogspot.it/search/label/Corso%20Migliora%20il%20tuo%20Blog" title="Corso di Blog su C'e' Crisi"><img src="http://farm9.staticflickr.com/8245/8655810322_1fd2ff76c1_m.jpg" alt="Corso di Blog su C'e' Crisi" style="border:none;" /></a></div>
<div align="center">
<a href="http://cecrisicecrisi.blogspot.it/search/label/Corso%20Migliora%20il%20tuo%20Blog" title="Corso di Blog su C'e' Crisi"><img src="http://farm9.staticflickr.com/8245/8655810322_1fd2ff76c1_m.jpg" alt="Corso di Blog su C'e' Crisi" style="border:none;" /></a></div>
 <div align="center">
<a href="http://cecrisicecrisi.blogspot.it/search/label/Corso%20Migliora%20il%20tuo%20Blog" title="Corso di Blog su C'e' Crisi"><img src="http://farm9.staticflickr.com/8122/8654705575_05c3c00456_m.jpg" alt="Corso di Blog su C'e' Crisi" style="border:none;" /></a></div>
<div align="center">
<a href="http://cecrisicecrisi.blogspot.it/search/label/Corso%20Migliora%20il%20tuo%20Blog" title="Corso di Blog su C'e' Crisi"><img src="http://farm9.staticflickr.com/8122/8654705575_05c3c00456_m.jpg" alt="Corso di Blog su C'e' Crisi" style="border:none;" /></a></div>