
In questo articolo vedremo come inserire una slide nel nostro blog wordpress. Darò anche informazioni per modificare il css della slide per meglio adattarla al nostro blog.
INSTALLAZIONE DELLA SLIDE
Iniziamo a procurarci il plugin della slide reperibile a questo indirizzo http://www.featuredcontentgallery.com . Questo è il sito originale dello sviluppatore della slide stessa. Installiamo il plugin nel nostro blog ed attiviamolo.
CONFIGURAZIONE DELLA SLIDE
Ora che abbiamo installato la slide, andiamo nel nostro pannello di amministrazione di wordpress e noteremo una voce nuova nel menù “impostazioni”. La seguente voce si chiama Featured Content Gallery.
I consiglie che darò qui di seguito sono inizialmente per un impostazione basilare e semplice della stessa. Più avanti vedremo come personalizzare il plugin.

selezioniamo l’opzione “Select here to use category selection”. Questa opzione indica al plug in di inserire nella slide solo i post di una determinata categoria, inserendoli partendo dal più recente al meno recente. In “Number of Items to Display” inseriamo quanti post vogliamo che appaiano man mano nella slide. ATTENZIONE! settate almeno un valore di 2 post, altrimenti la slide farà vedere ovviamente una sola immagine/post.

Indichiamo ora la larghezza in pixel della slide (Gallery Width in Pixels), la sua altezza (Gallery Height in Pixels), l’altezza della banda semitrasparente che farà da anteprima all’immagine della slide la quale prenderà le prime parole del post ed il titolo (Text Overlay Height in Pixels), il colore del bordo della slide (Gallery Border Color), il colore di sfondo della slide (Gallery Background Color), il colore del testo di anteprima della slide (Gallery Text Color). Le altre impostazioni più sotto indicano il tempo in secondi per passare da un immagine all altra (Slide Display Duration) e il tempo in secondi prima che appaia l’anteprima del testo dell’immagine della slide (Slide Fade Duration), quante parole si vuole che appaino nell’anteprima del testo (Number of Words in Text Overlay).
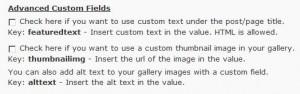
Per queste impostazioni base è importante non selezionare nulla nei campi alla fine del setup:

Ora che abbiamo impostato i settaggi basi abbiamo PREDISPOSTO la slide a funzionare ma non è ancora attiva! Mancano ancora 2 passaggi.
1) Se abbiamo decido di far apparire gli ultimi 2 post della categoria scelta nella slide, dovremo modificare gli ultimi 2 post scritti nel seguente modo:
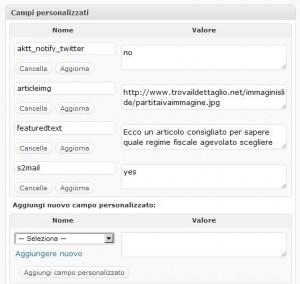
Entrare nell’articolo già scritto in “modifica” e cerchiamo “campi personalizzati”

Dobbiamo aggiungere un nuovo campo personalizzato aggiungendo il comando “articleimg”. Questo comando indica a wordpress quale immagine caricare relativo al post che apparirà nella slide. Nel box a fianco del comando (valore) inseriamo il percorso del link della nostra immagine che vogliamo che appaia. Fatto questo clicchiamo su “aggiungi campo personalizzato”. Facciamo la stessa cosa anche per il secondo articolo. (ricordo che se non mettiamo il comando “articleimg” negli articoli, non verranno visualizzate le immagini nella slide.
2) Ora dobbiamo copiare la seguente stringa (indicata anche all’inizio del setup della slide) nel file header.php del nostro blog. Aggiungiamola pure alla fine del file.
Ecco fatto! ora avremo la nostra slide nel blog.
NOTA BENE: alcuni file header sono parecchio pasticciati e può accadere che anche se si vede la slide, appaiono nel blog solamente un TOT numero di post e non tutti quelli che abbiamo fin’ora scritto. Solitamente appaiono nella quantità esatta con la quale abbiamo settato il valore dei post visualizzabili nella slide. Per ovviare a questo problema dobbiamo modificare un gile php del plugin della slide chiamato gallery.php
Per modificarlo procedere nel seguente modo:
- Andare nel nostro pannello di controllo amministrazione di wordpress
- Cliccare su Plugin e poi Editor
- Una volta aperta la pagina di Editor cercare il nostro plugin Featured content gallery e ci appariranno sulla destra la lista dei file modificabili.
- Cerchiamo “featured-content-gallery/content-gallery.php” INATTIVO (attenzione perchè c’è uno stesso link uguale identico ma è indicato come ATTIVO e non dobbiamo modificarlo)
- Sostituiamo tutto il codice di “eatured-content-gallery/content-gallery.php” INATTIVO e sostituiamolo con questo:
<strong><div id=”featured”> <script type=”text/javascript”> function startGallery() { var myGallery = new gallery($(‘myGallery’), { timed: true }); } window.addEvent(‘domready’,startGallery); </script>
<style type=”text/css”> .jdGallery .slideInfoZone { height: <?php echo get_option(‘gallery-info’); ?>px; } </style> <div id=”myGallery”> <?php $imgthumb = get_option(‘gallery-use-thumb-image’) ? “thumbnailimg” : “articleimg”; $wordquantity = get_option(‘gallery-rss-word-quantity’) ? get_option(‘gallery-rss-word-quantity’) : 100; if (get_option(‘gallery-way’) == ‘new’) {//new way $arr = split(“,”,get_option(‘gallery-items-pages’)); if (get_option(‘gallery-randomize-pages’)) { shuffle($arr); } foreach ($arr as $post_or_page_id) { get_a_post($post_or_page_id); ?> <div> <h2><?php the_title() ?></h2> <?php if(get_option(‘gallery-use-featured-content’)) {?> <p><?php $key=”featuredtext”; echo get_post_meta($post->ID, $key, true); ?></p> <?php } else { ?> <p><?php the_content_rss(”, 0, ”, $wordquantity); ?></p> <?php } ?> <a href=”<?php the_permalink() ?>” title=”Read More”></a> <img src=”<?php $key=”articleimg”; echo get_post_meta($post->ID, $key, true); ?>” alt=”<?php $key=”alttext”; echo get_post_meta($post->ID, $key, true); ?>” /> <img src=”<?php $key=$imgthumb; echo get_post_meta($post->ID, $key, true); ?>” alt=”<?php $key=”alttext”; echo get_post_meta($post->ID, $key, true); ?>” /> </div> <?php } ?> </div> <?php } else { ?> <?php $my_query = new WP_Query(‘category_name=’ . get_option(‘gallery-category’) . ‘&showposts=’ . get_option(‘gallery-items’)); ?> <?php while ($my_query->have_posts()) { $my_query->the_post(); ?> <div> <h2><?php the_title() ?></h2> <?php if(get_option(‘gallery-use-featured-content’)) {?> <p><?php $key=”featuredtext”; echo get_post_meta($post->ID, $key, true); ?></p> <?php } else { ?> <p><?php the_content_rss(”, 0, ”, $wordquantity); ?></p> <?php } ?> <a href=”<?php the_permalink() ?>” title=”Read More”></a> <img src=”<?php $key=”articleimg”; echo get_post_meta($post->ID, $key, true); ?>” alt=”<?php $key=”alttext”; echo get_post_meta($post->ID, $key, true); ?>” /> <img src=”<?php $key=$imgthumb; echo get_post_meta($post->ID, $key, true); ?>” alt=”<?php $key=”alttext”; echo get_post_meta($post->ID, $key, true); ?>” /> </div> <?php } ?> </div> <?php }?> </div></strong>
Salviamo il file e a questo punto abbiamo finito. Se avete fatto tutto correttamente vedrete anche tutti gli altri articoli del blog scritti fino ad oggi.
NOTA BENE: nella pagina di setup della nostra slide è presente anche il link HELP per aiutarvi nel settaggio e alla risoluzione in inglese dei vari problemi. Se avete trovato difficoltà seguendo questa guida, lasciate pure un messaggio e vi risponderò volentieri.







COMMENTI (1)
Inviato il 21 febbraio a 11:11
2) Ora dobbiamo copiare la seguente stringa (indicata anche all’inizio del setup della slide) nel file header.php del nostro blog. Aggiungiamola pure alla fine del file.
Volevo sapere quale era la stringa da copiare. Io ho provato ad inserire questa
ma mi dice il tema richiesto non esiste!!! Mi aiutate!!!!