

In questo breve tutorial vediamo come costruire un menu’ animato con i CSS3 e l’uso del font-icona Awesome. Un font-icona e’ quello che riesce a sostituire un carattere con un’icona, proprio come il famoso Fontello. Grazie ai font icona si riescono a disegnare con le tecniche dei CSS3 delle fantastiche, moderne ed eleganti icone, basta che il browser di visualizzazione supporti il codice HTML5. Per fare tutto questo e’ necessario assegnare una classe a tutti gli elementi e lavorare con il foglio di stile. Un po’ macchinoso come concetto? Niente di piu’ semplice, leggete questo tutorial e imparerete subito a lavorare con i font icona e a creare dei menu’ professionali e divertenti solo con l’uso dei CSS3. Al lavoro!
DEMO / DOWNLOAD
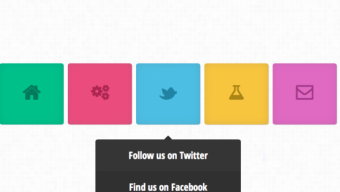
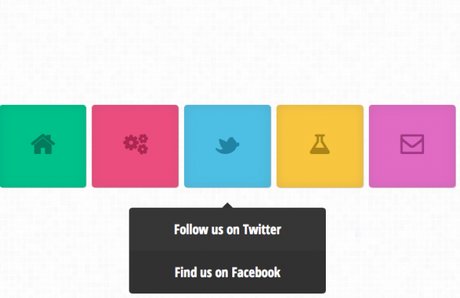
Animated Navigation Menu with CSS3
Partiamo dal codice HTML e visto che vogliamo costruire un menu, sara’ il seguente:
<nav id="colorNav"> <ul> <li class="green"> <a href="#" class="icon-home"></a> <ul> <li><a href="#">Dropdown item 1</a></li> <li><a href="#">Dropdown item 2</a></li> <!-- More dropdown options --> </ul> </li> <!-- More menu items --> </ul> </nav>
Come si vede, nell’esempio, ogni icona ha un sottomenu’ che presenta una animazione.

Questa e’ costituita nel codice CSS, che si trova assets/css/style.css, ed ecco come e’ costituito:
#colorNav > ul{
width: 450px;
margin:0 auto;
}
Questo serve a limitare la larghezza e poi continua:
#colorNav > ul > li{ /* will style only the top level li */
list-style: none;
box-shadow: 0 0 10px rgba(100, 100, 100, 0.2) inset,1px 1px 1px #CCC;
display: inline-block;
line-height: 1;
margin: 1px;
border-radius: 3px;
position:relative;
}
In questa maniera facciamo apparire ogni voce del menu in una riga a se stante, dando una forma al tutto, per ottenere un gioco di luci/ombre professionale ed accattivante.
#colorNav > ul > li > a{
color:inherit;
text-decoration:none !important;
font-size:24px;
padding: 25px;
}
Adesso siamo pronti ad inserire l’animazione al nostro menu’ e la sua transizione:
#colorNav li ul{
position:absolute;
list-style:none;
text-align:center;
width:180px;
left:50%;
margin-left:-90px;
top:70px;
font:bold 12px 'Open Sans Condensed', sans-serif;
/* This is important for the show/hide CSS animation */
max-height:0px;
overflow:hidden;
-webkit-transition:max-height 0.4s linear;
-moz-transition:max-height 0.4s linear;
transition:max-height 0.4s linear;
}
fate attenzione a questa riga:
#colorNav li:hover ul{
max-height:200px;
}
Qui ho fissato l’altezza a 200px, ovvio che se avete piu’ voci del menu, dovete alzare questo valore.
Adesso diamo gli stili grafici giusti:
#colorNav li ul li{
background-color:#313131;
}
#colorNav li ul li a{
padding:12px;
color:#fff !important;
text-decoration:none !important;
display:block;
}
#colorNav li ul li:nth-child(odd){ /* zebra stripes */
background-color:#363636;
}
#colorNav li ul li:hover{
background-color:#444;
}
#colorNav li ul li:first-child{
border-radius:3px 3px 0 0;
margin-top:25px;
position:relative;
}
#colorNav li ul li:first-child:before{ /* the pointer tip */
content:'';
position:absolute;
width:1px;
height:1px;
border:5px solid transparent;
border-bottom-color:#313131;
left:50%;
top:-10px;
margin-left:-5px;
}
#colorNav li ul li:last-child{
border-bottom-left-radius:3px;
border-bottom-right-radius:3px;
}
Qui trovate tutti i colori dati alle nostre icone, potete sostituirli da qui e il vostro background cambiera’:
#colorNav li.green{
/* This is the color of the menu item */
background-color:#00c08b;
/* This is the color of the icon */
color:#127a5d;
}
#colorNav li.red{ background-color:#ea5080;color:#aa2a52;}
#colorNav li.blue{ background-color:#53bfe2;color:#2884a2;}
#colorNav li.yellow{ background-color:#f8c54d;color:#ab8426;}
#colorNav li.purple{ background-color:#df6dc2;color:#9f3c85;}
Naturalmente dal file CSS come potete cambiare il colore delle icone e il background, se volete cambiare anche il loro simbolo, dovete andara a sostituire la classe nel codice HTML della relativa icona:
<li class="green"> <a href="#" class="icon-home"></a>
E attribuire un’altra classe che trovate all’interno del file font-awesome.css.
.icon-zoom-out:before { content: "\f010"; }
.icon-off:before { content: "\f011"; }
.icon-signal:before { content: "\f012"; }
.icon-cog:before { content: "\f013"; }
.icon-trash:before { content: "\f014"; }
.icon-home:before { content: "\f015"; }
.icon-file:before { content: "\f016"; }
.icon-time:before { content: "\f017"; }
.icon-road:before { content: "\f018"; }
Questo e’ tutto, in pochi passaggi e semplici linee di codice abbiamo costruito un animated navigation menu with CSS3.
DEMO / DOWNLOAD








COMMENTI (1)
Inviato il 27 ottobre a 20:29
Ciao, e se volessi aggiungere un terzo livello al menù?? Ho qualche problema con l'overflow che mi rende invisibile i sub-menu del secondo livello..potreste darmi il codice corretto da inserire?? grazie in anticipo