
Quando si comincia a progettare un cartone animato, la prima cosa da focalizzare è lo stile con cui vogliamo affrontare il disegno: stilizzato o realistico, dettagliato o grezzo, piatto o plastico, minimale e naïf sono alcune definizioni che ci aiutano a capire il taglio che vogliamo dare al nostro lavoro. Possiamo cercare ispirazione sul web e nei fumetti, se ancora non abbiamo uno stile tutto nostro. Personalmente prediligo un disegno stilizzato con pochi tratti ben definiti, senza troppi orpelli che nell’animazione possono diventare una croce.
Iniziamo senza indugio ad elencare i passaggi per la creazione di un volto.
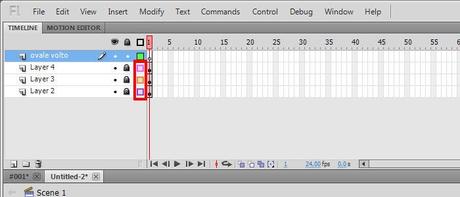
Creiamo il nostro file .fla e definiamo (Ctrl+J) la dimensione dello stage, il colore di fondo bianco (#000000) e il frame rate sui 25 fps per avere una resa fluida dell’animazione. Chiamiamo il nostro livello ovale volto, perchè qui andremo a disegnare la traccia che in seguito ospiterà i dettagli del viso, e blocchiamolo col lucchetto.
Creiamo ora due ulteriori livelli. Con lo strumento Ovale Primitivo (Shift+O) disegnamo su uno dei nuovi livelli un cerchio dalle dimensioni approssimative di 195×195 pixel, con riempimento bianco e con contorno nero.

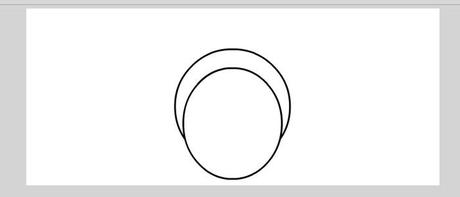
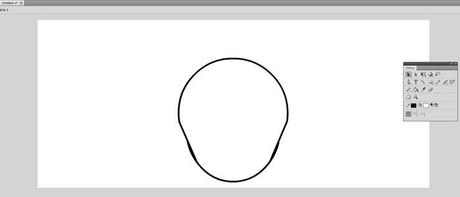
Blocchiamo il livello e disegnamo sull’altro un altro ovale dalle dimensioni di 167×188 pixel, e posizioniamolo come da immagine sottostante.

Ora dobbiamo collegare i due ovali per formare il volto: se disponete di una tavoletta grafica è una passeggiata, dipingendo col pennello i due tratti che uniscono la mandibola alla nuca. Se invece avete solo un povero mouse, clickate lo strumento Linea (Shift+L) e tracciamo i due segmenti su un nuovo layer, trascinandone gli angoli fino a farli combaciare perfettamente con i due ovali. Trasformiamo quindi i due segmenti da linee a riempimento, per meglio poterli gestire e traformare (Modifica/Forma/Converti linee in riempimenti).

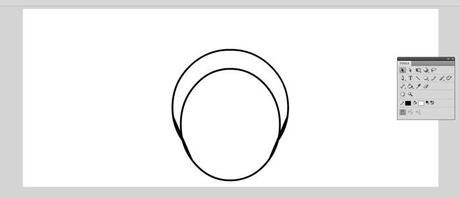
Cancelliamo attentamente con la gomma (Shift+E) le linee degli zigomi dall’ovale grande, bloccando gli altri livelli. Zoomate sullo stage (Ctrl e +) per entrare nel dettaglio.

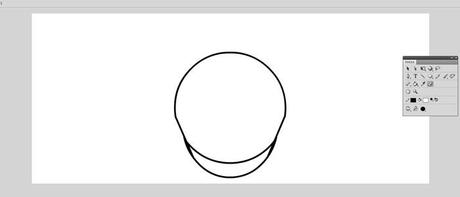
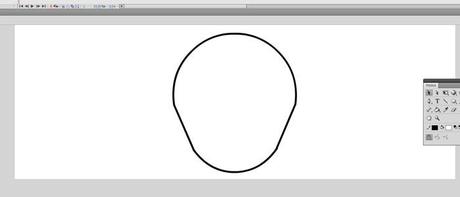
Cancelliamo anche la rimanente parte inferiore.

Finiamo di cancellare i bordi esterni dall’ovale piccolo e rimarrà una forma che potremo rimaneggiare con gli strumenti selezione e smussa. Va da sè che con la tavoletta grafica possiamo disegnare tutto dal principio a mano libera per ottenere velocemente il contorno preposto.

Torniamo ora sul livello ovale volto sbloccandolo, e bloccando gli altri: ora abbiamo una traccia sottostante su cui poter plasmare un tratto un po meno geometrico, più grafico. Mettiamo i livelli sottostanti come traccia per poterci concentrare sul nostro disegno a mano libera.

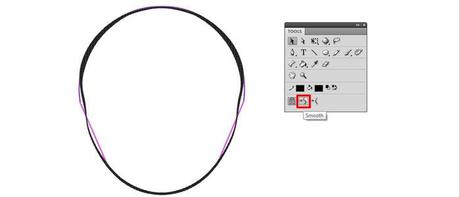
Disegnamo il contorno con un pennello (Shift+B), selezionando una punta non troppo grossa, magari la terza.

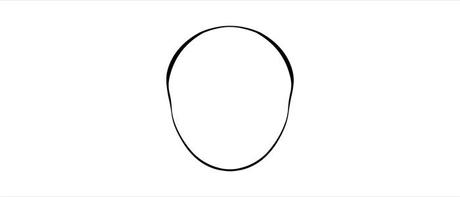
Una volta disegnato il contorno selezioniamolo per intero, e sgrezziamolo con lo strumento Smussa clickandolo fino a conseguire il risultato che più ci soddisfa.

Trasciniamo con lo strumento Selezione (Shift+V) i contorni che desideriamo inspessire o restringere. Una volta ottenuto il risultato, cancelliamo i livelli sottostanti.

Nel prossimo tutorial vedremo come creare i dettagli del volto.
Alla prossima!







