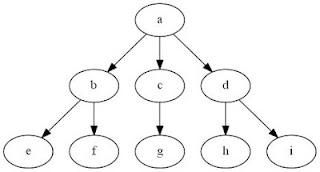
Per concludere il mese di luglio, oggi parlerò di un altro programma che, probabilmente, servirà a un numero molto esiguo di persone, ma che è comunque interessante e degno di essere tenuto in considerazione per quelle rare occasioni in cui è necessario disegnare un grafo. Grafo è la traduzione, non particolarmente bella né faticosa, dell’inglese graph e indica uno schema di questo tipo:

In altri termini, un insieme di nodi (quelli a forma di ellisse) collegati tra loro da archi. Questo tipo di rappresentazione è utilizzato in diversi settori ed è dunque probabile che vi sia già capitato di vederne altri esemplari. Un pratico programma per disegnarli al computer è GraphViz ed è del suo funzionamento che parlerò oggi, per fornirne una breve presentazione.
GraphViz è un programma open source, disponibile in versioni per sistemi operativi Windows, Linux e Macintosh e scaricabile gratuitamente dal sito ufficiale. Il suo utilizzo non è forse dei più semplici, soprattutto perché è formato da vari componenti, utilizzabili in gran parte da linea di comando, oppure come librerie all’interno di programmi più ampi. Esiste però anche una interfaccia grafica piuttosto semplice, che permette di “disegnare” e creare grafi, ed è di quella che parlerò oggi, perché è anche la componente più utile per tutti i comuni mortali che vogliono soltanto disegnare un grafo e salvarlo come immagine, da inserire magari in tesi, tesine o qualsiasi altro tipo di elaborato. L’interfaccia grafica di GraphViz si chiama gvedit: in un ambiente Windows, dopo aver installato il programma la troverete nel menu Start. Una volta avviata, si aprirà una finestra di questo tipo:
 Ok, potrebbe non essere l’interfaccia grafica dei vostri sogni, soprattutto se vi aspettavate qualcosa per disegnare, oppure per trascinare e appiccicare insieme i vari pezzi di un grafo, , ma questo è ciò che passa il convento ed è anche ciò che serve per utilizzare GraphViz: uno spazio in cui descrivere il vostro grafo e osservare il modo in cui GraphViz lo disegnerà per voi. Il punto è proprio questo: voi descrivete il grafo e GraphViz lo disegna. Per descrivere il grafo che volete realizzare, dovrete utilizzare il cosiddetto “linguaggio DOT”, che è una forma molto blanda e specifica di linguaggio di programmazione. Niente su cui perdere il sonno, in ogni caso; a titolo di esempio, ecco il codice per disegnare il grafo che ho utilizzato in apertura di articolo:
Ok, potrebbe non essere l’interfaccia grafica dei vostri sogni, soprattutto se vi aspettavate qualcosa per disegnare, oppure per trascinare e appiccicare insieme i vari pezzi di un grafo, , ma questo è ciò che passa il convento ed è anche ciò che serve per utilizzare GraphViz: uno spazio in cui descrivere il vostro grafo e osservare il modo in cui GraphViz lo disegnerà per voi. Il punto è proprio questo: voi descrivete il grafo e GraphViz lo disegna. Per descrivere il grafo che volete realizzare, dovrete utilizzare il cosiddetto “linguaggio DOT”, che è una forma molto blanda e specifica di linguaggio di programmazione. Niente su cui perdere il sonno, in ogni caso; a titolo di esempio, ecco il codice per disegnare il grafo che ho utilizzato in apertura di articolo:
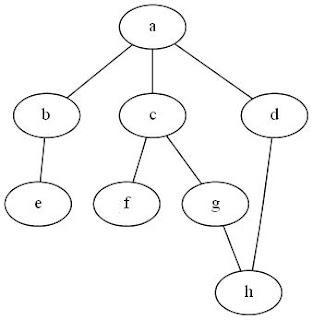
digraph G {Direi che non è particolarmente complicato, ma adesso vedremo in dettaglio da cosa sia composto. La prima cosa da specificare, e da decidere, è se vogliamo un grafo diretto, oppure un grafo in cui non siano specificate le direzioni: per intenderci, in un grafo diretto gli archi hanno una freccia, che indica la direzione in cui devono essere percorsi (il grafo dell’esempio in alto), mentre in un grafo non diretto gli archi non hanno alcuna freccia e possono essere percorsi in entrambi i sensi. Per un grafo diretto, utilizzeremo il termine digraph; per un grafo non diretto, il termine graph. Come secondo elemento, possiamo specificare un nome per il nostro grafo: nell'esempio qui sopra, io ho utilizzato un semplice G, ma potete utilizzare un nome a vostra scelta o anche non metterlo. Dopo il nome, comincia il grafo vero e proprio ed è racchiuso tra due parentesi graffe, { e }: tutto ciò che si trova tra queste parentesi è la descrizione di cosa e come dovrà essere disegnato da GraphViz. Nella forma più semplice, utilizzando tutti gli attribuiti preimpostati sia come forma dei nodi, sia come colori, sia come font, tutto ciò che noi dobbiamo fare è scrivere un elenco dei vari nodi, indicando i collegamenti tra i vari nodi. In un grafo diretto, i collegamenti saranno espressi con un -> (digraph), mentre in un grafo non diretto saranno espressi con un -- (graph). Se vogliamo dunque dire che dal nodo a si arriva al nodo b, scriveremo a -> b; se vogliamo dire che a e b sono collegati, ma senza specificare il senso di percorrenza, scriveremo a -- b. Alla fine di ogni riga (che corrisponde a un collegamento nel grafo), è importante inserire sempre un punto e virgola. Diciamo dunque che vogliamo disegnare un grafo non diretto. Avviamo gvedit, clicchiamo sulla icona a forma di foglio per creare un nuovo file, e scriviamo i collegamenti che vogliamo. Un esempio potrebbe essere questo:
a -> b;
a -> c;
a -> d;
b -> e;
b -> f;
c -> g;
d -> h;
d -> i;
}
graph Prova {
a -- b;
a -- c;
a -- d;
b -- e;
c -- f;
c -- g;
g -- h ;
d -- h;
}
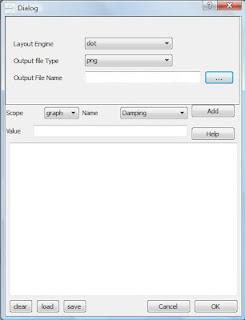
Adesso che abbiamo descritto il nostro grafo, dovremo anche provare a disegnarlo. Dal menu in alto, selezioniamo “Graph” e “Settings”, oppure clicchiamo sulla seconda icona da sinistra (quella con l’omino che corre e una specie di quadrato blu davanti alle gambe): si aprirà questa finestra
 Possiamo selezionare diverse opzioni, ma limitiamoci a quelle indispensabili per disegnare un grafo. Prima di tutto, dobbiamo scegliere il formato in cui vogliamo salvare l’immagine: in “Output file Type” abbiamo una scelta piuttosto ampia di formato, dal png (impostato di default), al jpg, al pdf, allo svg, eccetera. Per semplicità, scegliamo il jpg, ma potete utilizzar eil formato che preferite o che meglio si adatta al vostro lavoro.
Il passaggio successivo è la scelta del luogo in cui salvare il nostro grafo, nonché il nome. Lo possiamo fare alla voce “Output file Name”: clicchiamo sul pulsante “...”, spostiamoci nella cartella di nostro gradimento e poi inseriamo il nome che l’immagine dovrà avere. Fatto anche questo, diamo l’ok e torneremo alla finestra principale, dove ad accoglierci ci sarà il nostro grafo.
Possiamo selezionare diverse opzioni, ma limitiamoci a quelle indispensabili per disegnare un grafo. Prima di tutto, dobbiamo scegliere il formato in cui vogliamo salvare l’immagine: in “Output file Type” abbiamo una scelta piuttosto ampia di formato, dal png (impostato di default), al jpg, al pdf, allo svg, eccetera. Per semplicità, scegliamo il jpg, ma potete utilizzar eil formato che preferite o che meglio si adatta al vostro lavoro.
Il passaggio successivo è la scelta del luogo in cui salvare il nostro grafo, nonché il nome. Lo possiamo fare alla voce “Output file Name”: clicchiamo sul pulsante “...”, spostiamoci nella cartella di nostro gradimento e poi inseriamo il nome che l’immagine dovrà avere. Fatto anche questo, diamo l’ok e torneremo alla finestra principale, dove ad accoglierci ci sarà il nostro grafo.
 Come vedete, non è un programma difficile da utilizzare, dopotutto: dover scrivere a mano il grafo che volete disegnare potrebbe non essere di vostro gradimento, ma vi dà un grande potere sull'aspetto finale del grafo, che potrete determinare in molti modi diversi. Prima di cominciare con la lista di nodi, ma anche accanto al nome di ogni nodo, è possibile inserire diversi attributi, per specificarne l’aspetto in base ai nostri gusti. Per una lista completa di questi attributi vi rimando ai manuali che vi saranno installati assieme al programma, in particolare a dotguide.pdf, dove potrete trovare diversi esempi in proposito.
Come vedete, non è un programma difficile da utilizzare, dopotutto: dover scrivere a mano il grafo che volete disegnare potrebbe non essere di vostro gradimento, ma vi dà un grande potere sull'aspetto finale del grafo, che potrete determinare in molti modi diversi. Prima di cominciare con la lista di nodi, ma anche accanto al nome di ogni nodo, è possibile inserire diversi attributi, per specificarne l’aspetto in base ai nostri gusti. Per una lista completa di questi attributi vi rimando ai manuali che vi saranno installati assieme al programma, in particolare a dotguide.pdf, dove potrete trovare diversi esempi in proposito.
![WhatsApp Android: aggiunte nuove emoji [DOWNLOAD]](https://m2.paperblog.com/i/289/2897680/whatsapp-per-android-aggiunte-le-nuove-emoji--L-sa8DOg-175x130.png)






