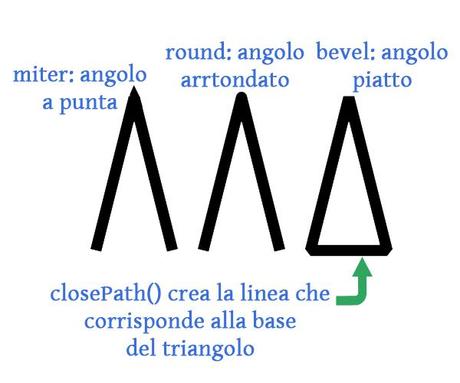
Nel nuovo Html5 possiamo impostare lo stile degli angoli disegnati con la proprietà lineJoin=”". Le opzioni disponibili sono miter per gli angoli a punta, round per gli angoli arrotondati e bevel per gli angoli piatti.
Lo script che segue mostra come impostare le tre tipologie di angoli con la visualizzazione di tre triangoli.
Come vedremo il codice è suddiviso in tre sezioni quasi uguali, le uniche parte che cambiano sono in context.lineJoin il cui contenuto imposta una diverso stile di angolo e, l’aggiunta sulla figura di destra del metodo closePath().
Questo esempio è scaricabile dal link che troviamo in fondo a questa pagina
<!DOCTYPE HTML>
<html>
<head><title>Linejoin</title>
</head>
<body>
<canvas id="myCanvas" width="600" height="300">
</canvas>
<script>
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
// triangolo di sinistra
context.beginPath();
context.moveTo(canvas.width / 2 - 50 - 140, canvas.height - 50);
context.lineTo(canvas.width / 2 - 140, 50);
context.lineTo(canvas.width / 2 + 50 - 140, canvas.height - 50);
context.lineWidth = 15;
context.lineJoin = "miter";
context.stroke();
// triangolo centrale
context.beginPath();
context.moveTo(canvas.width / 2 - 50, canvas.height - 50);
context.lineTo(canvas.width / 2, 50);
context.lineTo(canvas.width / 2 + 50, canvas.height - 50);
context.lineWidth = 15;
context.lineJoin = "round";
context.stroke();
// triangolo di destra
context.beginPath();
context.moveTo(canvas.width / 2 - 50 + 140, canvas.height - 50);
context.lineTo(canvas.width / 2 + 140, 50);
context.lineTo(canvas.width / 2 + 50 + 140, canvas.height - 50);
context.closePath();
context.lineWidth = 15;
context.lineJoin = "bevel";
context.stroke();
</script>
</body>
</html>
Un differenza da notare con gli script degli altri articoli è l’impostazione dei valori all’interno dei metodi moveTo() e lineTo().
Come possiamo vedere è possibile impostare la posizione del punto di partenza e il punto di destinazione finale della linea richiamando la variabile canvas abbinandola alla lunghezza e all’altezza con canvas.width e canvas.height.
Questi valori possono essere variati utilizzando i normali operatori aritmetici, come possiamo vedere nello script precedente.
Un’ultima annotazione è l’uso del metodo closePath() che è stato utilizzato nell’ultima sezione di script per tracciare in questo modo una linea fra due punti per chiudere la figura. In breve closePath() va a disegnare la base del triangolo.

Come sempre è da ricordare che con questo marcatore è possibile impostare un avviso per i browser che non supportino questo tag e che la sua ampiezza determina lo spazio disponibile per la visualizzazione dei disegni al suo interno.
Nel prossimo articolo inizieremo a vedere come scrivere del testo. Non perdere l’appuntamento con il prossimo tutorial sull’html5.
Per scaricare il file esempio in formato html clicchiamo su uno dei pulsanti per la condivisione che troviamo qui in basso.
Download Esempio LineJoinLink a questo articolo!LineJoin: Per impostare i vari stili degli angoli nel Canvas" readonly="readonly" type="text" style="width: 100%;" onclick="javascript:this.select()" /> Category: Canvas e html5





![Come acquistare prodotto Amazon minor prezzo! [Guida]](https://m2.paperblog.com/i/288/2882378/come-acquistare-un-prodotto-su-amazon-al-mino-L-l7i3wY-175x130.png)
