

Sappiamo che l’HTML 5 e i CSS3 stanno prendendo piede e quindi dedichiamo un po’ di articoli a questa nuova tecnologia della costruzione di pagine web. In questo articolo vogliamo approfondire la creazione di diversi pulsanti con l’aiuto dei CSS3 in maniera semplice ed intuitiva, senza nessuno intervento di JavaScript o jQuery. Siamo nel 2012 e il nostro design deve essere semplice pulito e in grado di accontentare tutte le esigenze. Allora al lavoro, vediamo in questo breve tutorial come costruire dei moderni bottoni con i CSS3.
Modern Buttons
Per creare dei bottoni moderni, basta aggiungere una classe “m-btn” a qualsiasi tag <a>,<button> o <input>. Ecco il codice HTML:
<form>
<a href="#" class="m-btn">Post comment</a>
<input class="m-btn" type="submit" value="New Comment (submit)" />
<button class="m-btn">New Comment (button)</button>
</form>
Codice CSS associato
.m-btn {
position: relative;
display: inline-block;
overflow: visible;
margin: 0;
padding: 10px 14px;
margin-top: 8px;
cursor: pointer;
outline: none;
border: none;
background-color: #eeeeee;
background-image: -moz-linear-gradient(top, #eeeeee, #eeeeee);
background-image: -ms-linear-gradient(top, #eeeeee, #eeeeee);
background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#eeeeee), to(#eeeeee));
background-image: -webkit-linear-gradient(top, #eeeeee, #eeeeee);
background-image: -o-linear-gradient(top, #eeeeee, #eeeeee);
background-image: linear-gradient(top, #eeeeee, #eeeeee);
background-repeat: repeat-x;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#eeeeee', endColorstr='#eeeeee',
GradientType=0);
-webkit-background-clip: padding;
-moz-background-clip: padding;
background-clip: padding;
/* IE hacks */
zoom: 1;
z-index: 1;
*display: inline;
font-family: "Segoe UI", Helvetica, Arial, sans-serif;
font-size: 14px;
line-height: 14px;
color: #333333;
min-width: 42px;
text-shadow: #ffffff 0 1px 0;
text-align: center;
text-decoration: none;
white-space: nowrap;
vertical-align: inherit;
}
.m-btn:hover,
.m-btn:focus,
.m-btn:active,
.m-btn.active {
color: #333;
text-decoration: none;
background-color: #dcdcdc;
background-image: -moz-linear-gradient(top, #dcdcdc, #dcdcdc);
background-image: -ms-linear-gradient(top, #dcdcdc, #dcdcdc);
background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#dcdcdc), to(#dcdcdc));
background-image: -webkit-linear-gradient(top, #dcdcdc, #dcdcdc);
background-image: -o-linear-gradient(top, #dcdcdc, #dcdcdc);
background-image: linear-gradient(top, #dcdcdc, #dcdcdc);
background-repeat: repeat-x;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#dcdcdc', endColorstr='#dcdcdc',
GradientType=0);
z-index: 100;
outline: none;
}
.m-btn:active, .m-btn.active {
background-color: #eeeeee;
background-image: -moz-linear-gradient(top, #eeeeee, #dcdcdc);
background-image: -ms-linear-gradient(top, #eeeeee, #dcdcdc);
background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#eeeeee), to(#dcdcdc));
background-image: -webkit-linear-gradient(top, #eeeeee, #dcdcdc);
background-image: -o-linear-gradient(top, #eeeeee, #dcdcdc);
background-image: linear-gradient(top, #eeeeee, #dcdcdc);
background-repeat: repeat-x;
-webkit-box-shadow: inset 0 1px 8px rgba(0, 0, 0, 0.25);
-moz-box-shadow: inset 0 1px 8px rgba(0, 0, 0, 0.25);
box-shadow: inset 0 1px 8px rgba(0, 0, 0, 0.25);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#eeeeee', endColorstr='#dcdcdc',
GradientType=0);
}
.m-btn:focus {
/* Blue border on button focus. */
border-color: #4D90FE;
}
/* overrides extra padding on button elements in Firefox */
.m-btn::-moz-focus-inner {
padding: 0;
border: 0;
}
DEMO
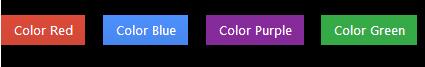
Bottoni Colorati con CSS3

Se volessimo rendere i nostri bottoni colorati, basta aggiungere la classe del colore che abbiamo scelto:
<a href="#" class="m-btn red">Color Red</a>
E al nostro codice CSS specifichiamo i valori di ogni classe del colore:
.m-btn.red:active,
.m-btn.red.active,
.m-btn.red.disabled,
.m-btn.red[disabled],
.m-btn.blue:active,
.m-btn.blue.active,
.m-btn.blue.disabled,
.m-btn.blue[disabled],
.m-btn.purple:active,
.m-btn.purple.active,
.m-btn.purple.disabled,
.m-btn.purple[disabled],
.m-btn.green:active,
.m-btn.green.active,
.m-btn.green.disabled,
.m-btn.green[disabled]{
-webkit-box-shadow: inset 0 1px 8px rgba(0, 0, 0, 0.25);
-moz-box-shadow: inset 0 1px 8px rgba(0, 0, 0, 0.25);
box-shadow: inset 0 1px 8px rgba(0, 0, 0, 0.25);
color: white !important;
}
.m-btn.red.disabled,
.m-btn.red[disabled],
.m-btn.blue.disabled,
.m-btn.blue[disabled],
.m-btn.purple.disabled,
.m-btn.purple[disabled],
.m-btn.green.disabled,
.m-btn.green[disabled]{
opacity: .7;
}
/* Red */
.m-btn.red {
color: white;
text-shadow: none;
background-color: #d84a38;
background-image: -moz-linear-gradient(top, #dd4b39, #d14836);
background-image: -ms-linear-gradient(top, #dd4b39, #d14836);
background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#dd4b39), to(#d14836));
background-image: -webkit-linear-gradient(top, #dd4b39, #d14836);
background-image: -o-linear-gradient(top, #dd4b39, #d14836);
background-image: linear-gradient(top, #dd4b39, #d14836);
background-repeat: repeat-x;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#dd4b39', endColorstr='#d14836', GradientType=0);
}
.m-btn.red:hover,
.m-btn.red:focus,
.m-btn.red:active,
.m-btn.red.active,
.m-btn.red[disabled],
.m-btn.red.disabled {
background-color: #c53727;
background-image: -moz-linear-gradient(top, #c53727, #c53727);
background-image: -ms-linear-gradient(top, #c53727, #c53727);
background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#c53727), to(#c53727));
background-image: -webkit-linear-gradient(top, #c53727, #c53727);
background-image: -o-linear-gradient(top, #c53727, #c53727);
background-image: linear-gradient(top, #c53727, #c53727);
background-repeat: repeat-x;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#c53727', endColorstr='#c53727', GradientType=0);
}
.m-btn.red:active,
.m-btn.red.active
{
background-color: #dd4b39;
background-image: -moz-linear-gradient(top, #dd4b39, #c53727);
background-image: -ms-linear-gradient(top, #dd4b39, #c53727);
background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#dd4b39), to(#c53727));
background-image: -webkit-linear-gradient(top, #dd4b39, #c53727);
background-image: -o-lineark-gradient(top, #dd4b39, #c53727);
background-image: linear-gradient(top, #dd4b39, #c53727);
background-repeat: repeat-x;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#dd4b39', endColorstr='#c53727', GradientType=0);
}
/* Blue */
.m-btn.blue
{
color: white;
text-shadow: none;
background-color: #4d90fe;
background-image: -moz-linear-gradient(top, #4d90fe, #4787ed);
background-image: -ms-linear-gradient(top, #4d90fe, #4787ed);
background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#4d90fe), to(#4787ed));
background-image: -webkit-linear-gradient(top, #4d90fe, #4787ed);
background-image: -o-linear-gradient(top, #4d90fe, #4787ed);
background-image: linear-gradient(top, #4d90fe, #4787ed);
background-repeat: repeat-x;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#4d90fe', endColorstr='#4787ed', GradientType=0);
}
.m-btn.blue:hover,
.m-btn.blue:focus,
.m-btn.blue:active,
.m-btn.blue.active,
.m-btn.blue[disabled],
.m-btn.blue.disabled {
background-color: #0072bb;
background-image: -moz-linear-gradient(top, #0072bb, #0072bb);
background-image: -ms-linear-gradient(top, #0072bb, #0072bb);
background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#0072bb), to(#0072bb));
background-image: -webkit-linear-gradient(top, #0072bb, #0072bb);
background-image: -o-linear-gradient(top, #0072bb, #0072bb);
background-image: linear-gradient(top, #0072bb, #0072bb);
background-repeat: repeat-x;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#0072bb', endColorstr='#0072bb', GradientType=0);
}
.m-btn.blue:active,
.m-btn.blue.active
{
background-color: #4d90fe;
background-image: -moz-linear-gradient(top, #4d90fe, #0072bb);
background-image: -ms-linear-gradient(top, #4d90fe, #0072bb);
background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#4d90fe), to(#0072bb));
background-image: -webkit-linear-gradient(top, #4d90fe, #0072bb);
background-image: -o-linear-gradient(top, #4d90fe, #0072bb);
background-image: linear-gradient(top, #4d90fe, #0072bb);
background-repeat: repeat-x;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#4d90fe', endColorstr='#0072bb', GradientType=0);
}
/* Green */
.m-btn.green {
color: white;
text-shadow: none;
background-color: #35aa47;
background-image: -moz-linear-gradient(top, #35aa47, #35aa47);
background-image: -ms-linear-gradient(top, #35aa47, #35aa47);
background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#35aa47), to(#35aa47));
background-image: -webkit-linear-gradient(top, #35aa47, #35aa47);
background-image: -o-linear-gradient(top, #35aa47, #35aa47);
background-image: linear-gradient(top, #35aa47, #35aa47);
background-repeat: repeat-x;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#35aa47', endColorstr='#35aa47', GradientType=0);
}
.m-btn.green:hover,
.m-btn.green:focus,
.m-btn.green:active,
.m-btn.green.active,
.m-btn.green.disabled,
.m-btn.green[disabled]{
background-color: #1d943b;
background-image: -moz-linear-gradient(top, #1d943b, #1d943b);
background-image: -ms-linear-gradient(top, #1d943b, #1d943b);
background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#1d943b), to(#1d943b));
background-image: -webkit-linear-gradient(top, #1d943b, #1d943b);
background-image: -o-linear-gradient(top, #1d943b, #1d943b);
background-image: linear-gradient(top, #1d943b, #1d943b);
background-repeat: repeat-x;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#1d943b', endColorstr='#1d943b', GradientType=0);
}
.m-btn.green:active,
.m-btn.green.active
{
background-color: #35aa47;
background-image: -moz-linear-gradient(top, #35aa47, #1d943b);
background-image: -ms-linear-gradient(top, #35aa47, #1d943b);
background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#35aa47), to(#1d943b));
background-image: -webkit-linear-gradient(top, #35aa47, #1d943b);
background-image: -o-linear-gradient(top, #35aa47, #1d943b);
background-image: linear-gradient(top, #35aa47, #1d943b);
background-repeat: repeat-x;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#35aa47', endColorstr='#1d943b', GradientType=0);
}
/* Purple */
.m-btn.purple {
color: white;
text-shadow: none;
background-color: #852b99;
background-image: -moz-linear-gradient(top, #852b99, #852b99);
background-image: -ms-linear-gradient(top, #852b99, #852b99);
background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#852b99), to(#852b99));
background-image: -webkit-linear-gradient(top, #852b99, #852b99);
background-image: -o-linear-gradient(top, #852b99, #852b99);
background-image: linear-gradient(top, #852b99, #852b99);
background-repeat: repeat-x;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#852b99', endColorstr='#852b99', GradientType=0);
}
.m-btn.purple:hover,
.m-btn.purple:focus,
.m-btn.purple:active,
.m-btn.purple.active,
.m-btn.purple.disabled,
.m-btn.purple[disabled] {
background-color: #6d1b81;
background-image: -moz-linear-gradient(top, #6d1b81, #6d1b81);
background-image: -ms-linear-gradient(top, #6d1b81, #6d1b81);
background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#6d1b81), to(#6d1b81));
background-image: -webkit-linear-gradient(top, #6d1b81, #6d1b81);
background-image: -o-linear-gradient(top, #6d1b81, #6d1b81);
background-image: linear-gradient(top, #6d1b81, #6d1b81);
background-repeat: repeat-x;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#6d1b81', endColorstr='#6d1b81', GradientType=0);
}
.m-btn.purple:active,
.m-btn.purple.active
{
background-color: #35aa47;
background-image: -moz-linear-gradient(top, #852b99, #6d1b81);
background-image: -ms-linear-gradient(top, #852b99, #6d1b81);
background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#852b99), to(#6d1b81));
background-image: -webkit-linear-gradient(top, #852b99, #6d1b81);
background-image: -o-linear-gradient(top, #852b99, #6d1b81);
background-image: linear-gradient(top, #852b99, #6d1b81);
background-repeat: repeat-x;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#852b99', endColorstr='#6d1b81', GradientType=0);
}
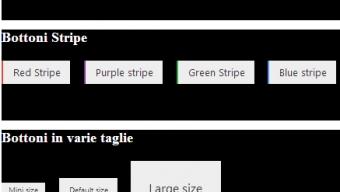
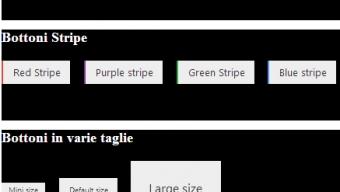
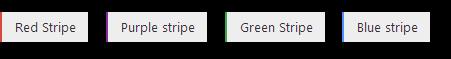
Bottoni con Stripe

Se vogliamo avere solo una linea colorata nel nostro bottone basta aggiungere la classe colore-stripe:
<a href="#" class="m-btn red-stripe">Red Stripe</a> <a href="#" class="m-btn purple-stripe">Purple stripe</a>
E naturalmente specifarla nel CSS:
.m-btn.red-stripe
{
border-left: 3px solid #d84a38;
}
.m-btn.blue-stripe
{
border-left: 3px solid #4d90fe;
}
.m-btn.purple-stripe
{
border-left: 3px solid #852b99;
}
.m-btn.green-stripe
{
border-left: 3px solid #35aa47;
}
Ecco come si fanno i bottoni moderni con i CSS3.
Nella Demo trovate anche la possibilita di fare bottoni di varie misure in CSS3, ma questo sara’ un argomento del prossimo articolo.
Alla prossima!




![Dota Reborn update: risolto grave driver Linux [Changelog]](https://m2.paperblog.com/i/289/2891848/dota-2-reborn-update-risolto-grave-bug-per-dr-L-AwIGUZ-175x130.jpeg)



