


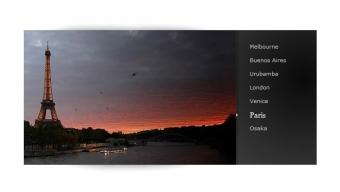
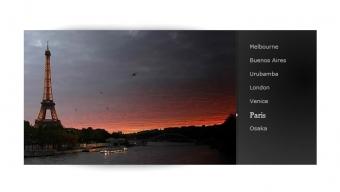
Ecco uno slider ispirato a quello che si trova nel sito di Barack Obama, da cui il nome e realizzato in MooTools, molto pratico ed elegante per organizzare gli sliders dei nostri siti.
In download troviamo tutti i files suddivisi per cartelle e le immagini: andiamo innanzitutto a vedere quali collegamenti creare nell’<head>, per quanto riguarda la parte Javascript e Css.
MooTools BarackSlideshow
Javascript:
<script charset="utf-8" type="text/javascript" src="js/core.js"></script><script charset="utf-8" type="text/javascript" src="js/more.js"></script> <script charset="utf-8" type="text/javascript" src="js/morphlist.js"></script><script charset="utf-8" type="text/javascript" src="js/barackslideshow.js"></script> <script charset="utf-8" type="text/javascript" src="js/demo.js"></script>
CSS:
<link rel="stylesheet" href="css/demo.css" type="text/css" media="screen" title="Stylesheet" charset="utf-8" />
<link rel="stylesheet" href="css/barackslideshow.css" type="text/css" media="screen" title="Stylesheet" charset="utf-8" />
E passiamo all’HTML, col solito <ul> a contenere gli elementi della lista che andranno alternandosi nella cornice, posizionati all’interno dei <li>: in questo caso si tratta di immagini, richiamate con <img src=”#”>. Il secondo <ul> contiene i collegamenti ipertestuali per attivare lo slider manualmente.
<div id="slideshow"><span id="loading">Loading</span> <ul id="pictures"> <li><img title="Melbourne" src="images/melbourne.jpg" alt="Melbourne" /></li> <li><img title="Buenos Aires" src="images/buenos_aires.jpg" alt="Buenos Aires" /></li> <li><img title="Urubamba" src="images/urubamba.jpg" alt="Urubamba" /></li> <li><img title="London" src="images/london.jpg" alt="London" /></li> <li><img title="Venice" src="images/venice.jpg" alt="Venice" /></li> <li><img title="Paris" src="images/paris.jpg" alt="Paris" /></li> <li><img title="Osaka" src="images/osaka.jpg" alt="Osaka" /></li> </ul> <ul id="menu"> <li><a href="images/melbourne.jpg">Melbourne</a></li> <li><a href="images/buenos_aires.jpg">Buenos Aires</a></li> <li><a href="images/urubamba.jpg">Urubamba</a></li> <li><a href="images/london.jpg">London</a></li> <li><a href="images/venice.jpg">Venice</a></li> <li><a href="images/paris.jpg">Paris</a></li> <li><a href="images/osaka.jpg">Osaka</a></li> </ul> </div>
Al di sotto dei due <ul> troviamo una serie di <input> che ci permettono una selezione in tempo reale del tipo di transizione che vogliamo visualizzare. Cancelliamo pure questa parte se non ci serve, e apriamo demo.js. Nella seguente riga, possiamo decidere quali tipi di transizione permettere:
var slideAvailable = ['slide-left', 'slide-right', 'slide-top', 'slide-bottom', 'fade'];
Nell’esempio sono tutte implementate. Se vogliamo che le immagini appaiano con un fade, modifichiamo la riga in questo modo:
var slideAvailable = ['fade'];
Ed eccoci al download, e al link degli sviluppatori di questa pregevole risorsa:






![Dota Reborn update: risolto grave driver Linux [Changelog]](https://m2.paperblog.com/i/289/2891848/dota-2-reborn-update-risolto-grave-bug-per-dr-L-AwIGUZ-175x130.jpeg)

